目次
引き続き、Flutter道場さんのYouTube動画のまとめ。
前の記事はこちらから
FlutterでFirebaseを入れて情報を取得する #01
FlutterでFirebaseを入れて情報を取得する #02
全体的な大まかな手順(目次)
FlutterでFirebaseを入れて情報を取得する #01
- FlutterFireドキュメントを見る
- パッケージfirebase_coreを導入する
- FlutterFire CLIを導入する
FlutterでFirebaseを入れて情報を取得する #02
- Firebaseプロジェクトを作成する
- Android/build.grandleファイルを更新する
- lib/firebase_options.dartファイルを更新する
- XcodeにGoogleService-Info.plistファイルを組み込んでビルドする
- firebaseイニシャライザをコーディングしてビルドする
FlutterでFirebaseを入れて情報を取得する #03
パッケージcloud_firestoreを導入する
- Flutter道場さんの動画の手順に戻る
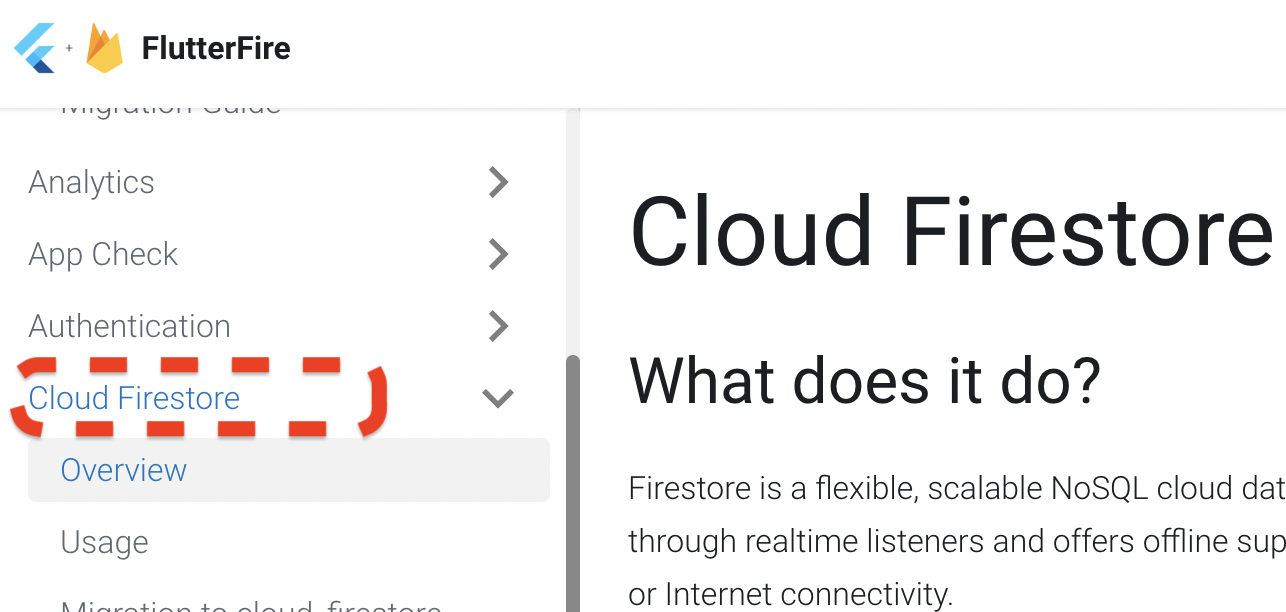
FlutterFireのドキュメントを表示し、左の目次から「Cloud Firestore」を選択する
- パッケージ「cloud_firestore」を入れるように書いてあるので、
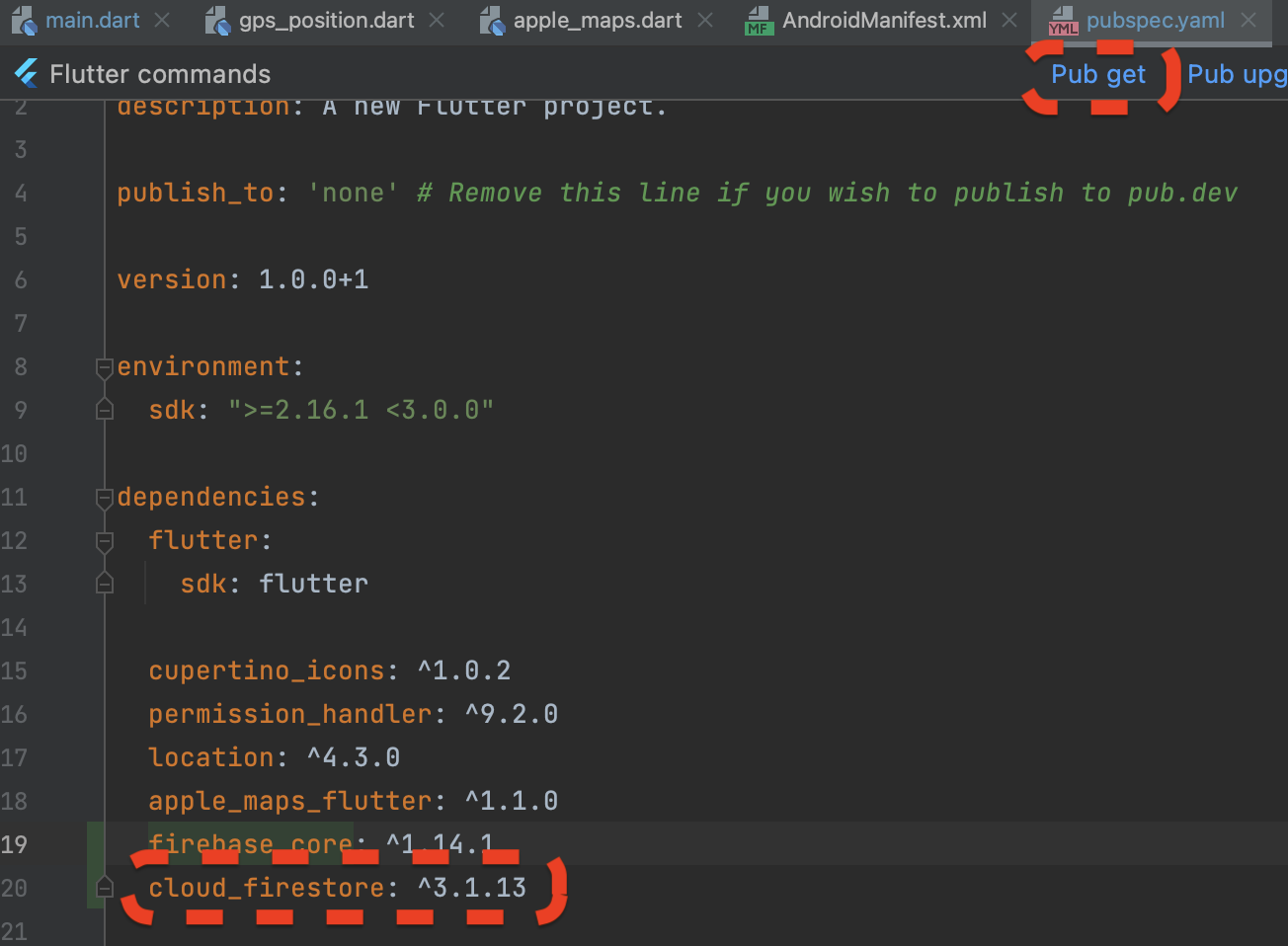
※Android Studioのターミナルで「flutter pub add cloud_firestore」を実行し、下記画面のようにpubspec.yamlファイルを開いてウィンドウ右上の「Pub get」をクリックする
Firebaseプロジェクト内のFirestore Databaseでデータベースを作成する
- クラウド上(Firebase)にデータベース(Firestore)を作成する
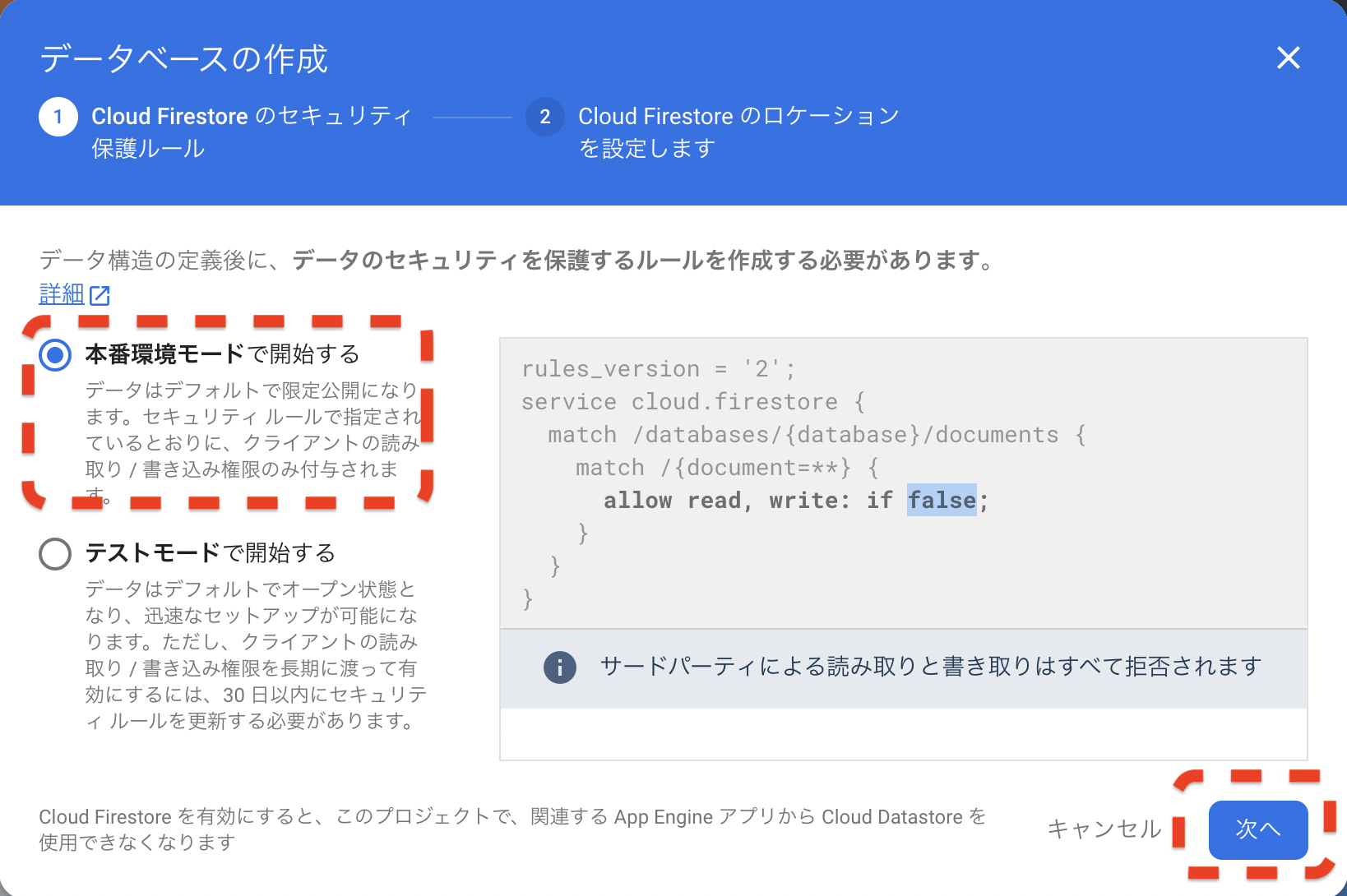
FirebaseのプロジェクトのWebページに戻り、左ペインの「Firestore Database」を選択し、「データベースの作成」をクリックする
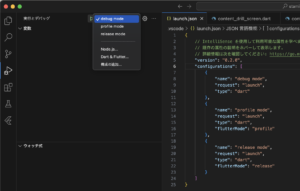
- 「本番環境モードで開始する」を選択し、「次へ」をクリックする

- Cloud Firestoreのロケーションを「asia-northeast1」を選び、「有効にする」をクリックする
※Flutter道場さんの話では「asia-northeast1」は東京のデータセンターではないかとのこと
データベース内にデータを作成する
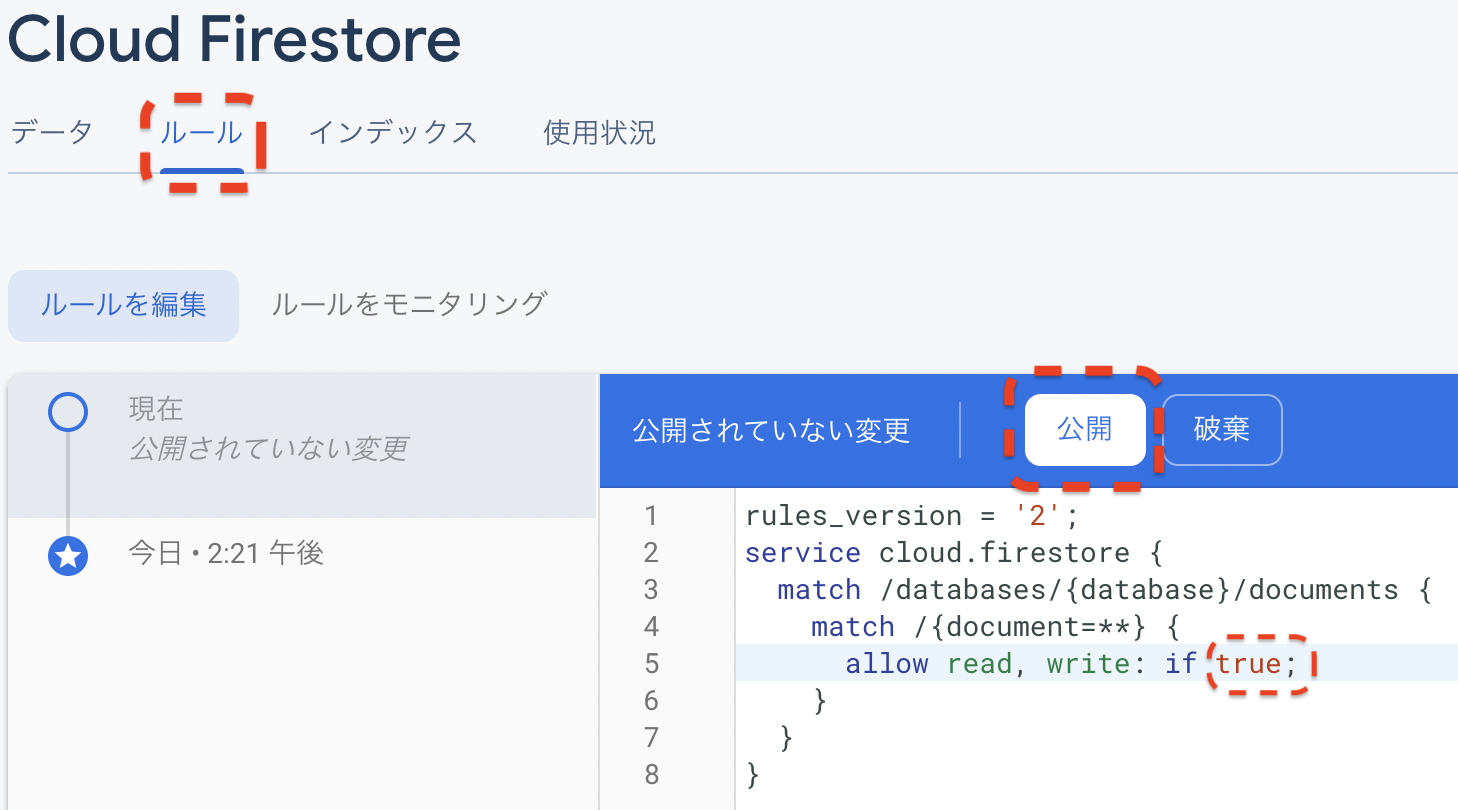
- ルールを選択し、ifの部分をfalseからtrueに書き換え、「公開」をクリックする
- ※ここはどういう条件の時にアクセスを許可するかを記述するところで、falseのままだと無条件でアクセス不可ということになるため、trueにして無条件で読み書き可能にする。
詳しくはこのサイトが参考になった→Firestore Security Rules の書き方と守るべき原則
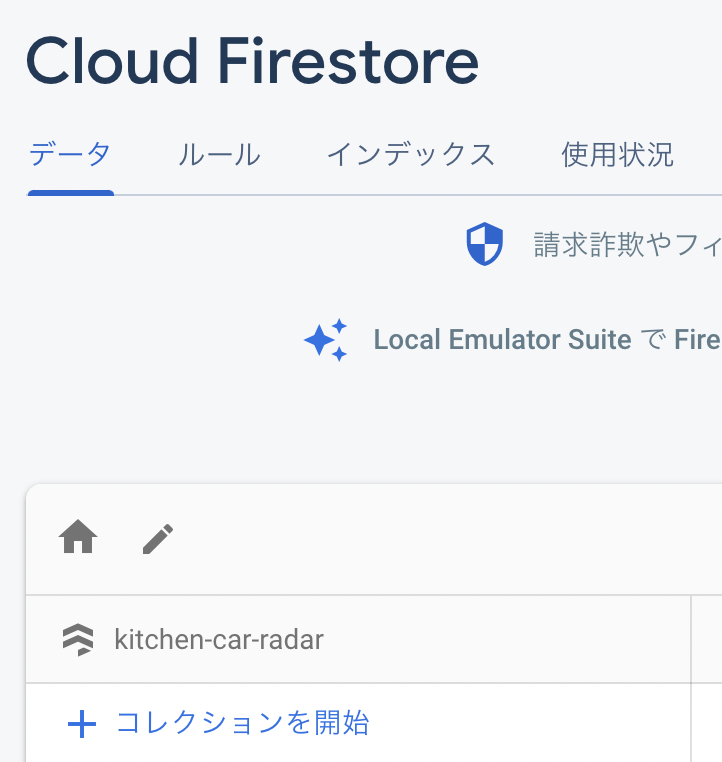
- データに戻り、「コレクションを開始」をクリックする

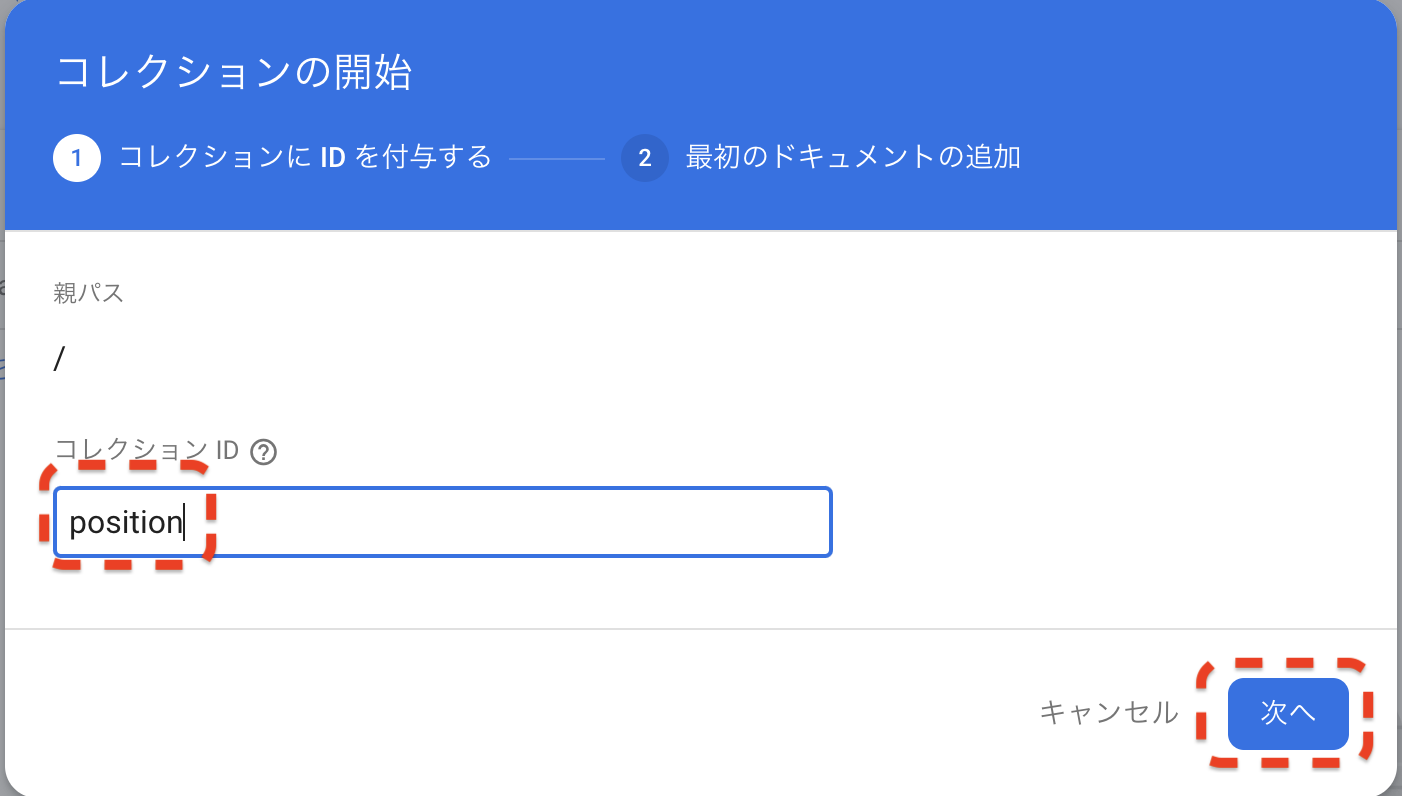
- コレクションIDを入力し、「次へ」をクリックする
※コレクションIDとはテーブル名に当たるものだと思っている
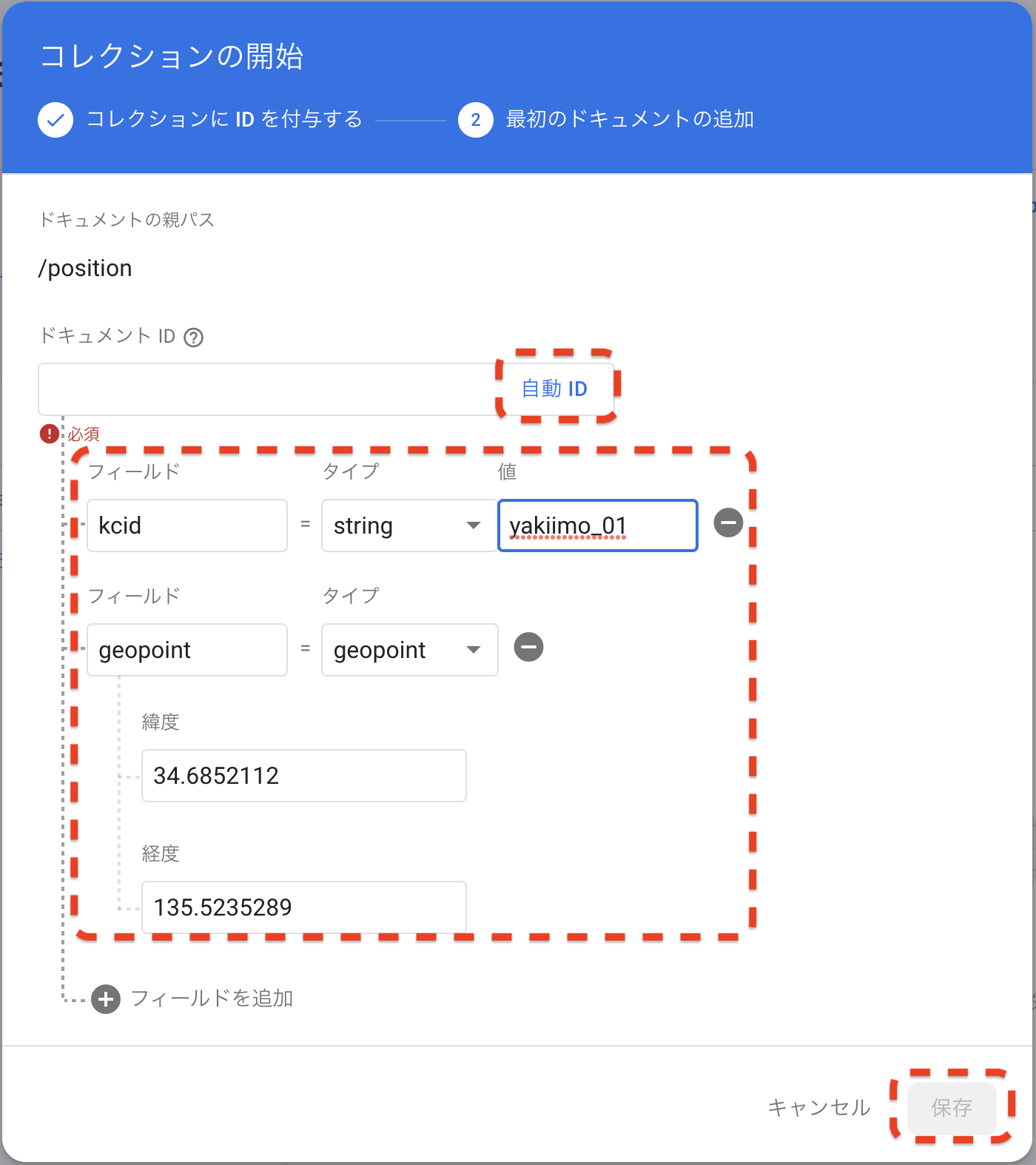
- ドキュメントIDの「自動ID」をクリックし、フィールドと値を入力し、「保存」をクリックする
※ドキュメントIDとはレコードのユニークIDのようなものだと思っている
コーディング
- あとは、firestoreから値を取得するコードを入力して実行すれば完了
- ※Firestoreに格納されている、GPSの位置情報を取得し、緯度経度をマップページに渡すページのコードを掲載しておく
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:flutter/material.dart';
import 'apple_maps.dart';
class GpsPositionFirestore extends StatefulWidget {
const GpsPositionFirestore({Key? key}) : super(key: key);
@override
State<GpsPositionFirestore> createState() => _GpsPositionFirestoreState();
}
class _GpsPositionFirestoreState extends State<GpsPositionFirestore> {
GeoPoint pos = const GeoPoint(0.0, 0.0);
String currentLocationText = 'no data';
/// Firestoreから値を取得する
Future<GeoPoint> fetchGeoPoint() async {
final snapShot = await FirebaseFirestore.instance.collection('position').get();
final pos = snapShot.docs.first.data()['geopoint'];
return pos;
}
@override
void initState() {
super.initState();
fetchGeoPoint().then((GeoPoint pos) {
setState(() {
this.pos = pos;
currentLocationText = '$this.pos';
});
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('GPS Firestore'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
currentLocationText,
style: Theme.of(context).textTheme.headline4,
),
ElevatedButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => AppleMaps(pos.latitude, pos.longitude)),
);
},
child: const Text('Mapページへ'),
),
],
),
),
);
}
}