目次
Flutter道場さんのYouTube動画が参考になったのだが、既にアップデートで変わってしまっているため、更新分も含めてまとめてみた。
全体的な大まかな手順(目次)
FlutterでFirebaseを入れて情報を取得する #01
FlutterでFirebaseを入れて情報を取得する #02
- Firebaseプロジェクトを作成する
- Android/build.grandleファイルを更新する
- lib/firebase_options.dartファイルを更新する
- XcodeにGoogleService-Info.plistファイルを組み込んでビルドする
- firebaseイニシャライザをコーディングしてビルドする
FlutterでFirebaseを入れて情報を取得する #03
- パッケージcloud_firestoreを導入する
- Firebaseプロジェクト内のFirestore Databaseでデータベースを作成する
- データベース内にデータを作成する
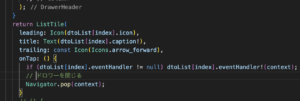
- コーディング
FlutterFireドキュメントを見る
- FlutterFireにアクセスする
- Get Startedをクリックする

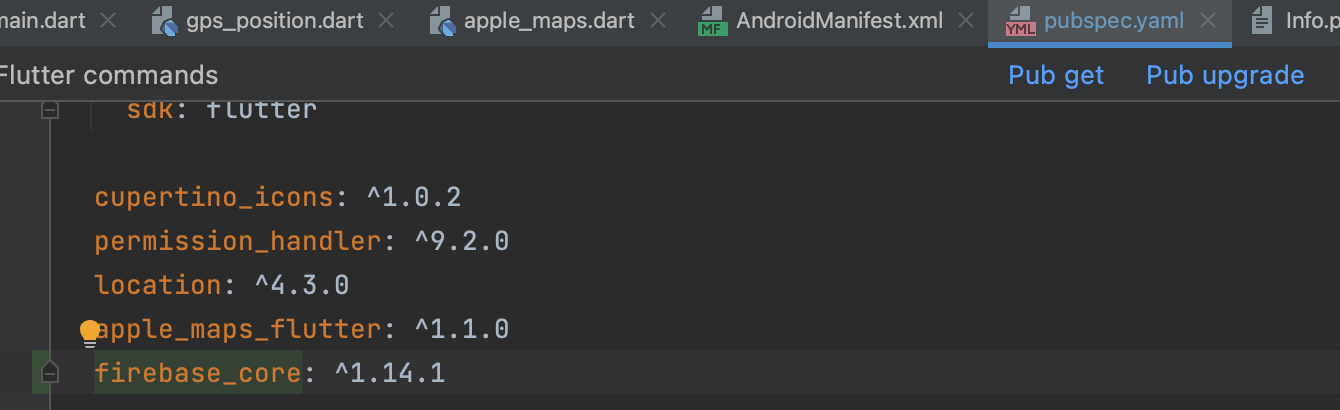
パッケージfirebase_coreを導入する
- Android Studioのターミナルで、下記コードを実行し、パッケージfirebase_coreを導入する
flutter pub add firebase_core - pubspec.yamlを開いて、Pub getをクリックする

FlutterFire CLIを導入する
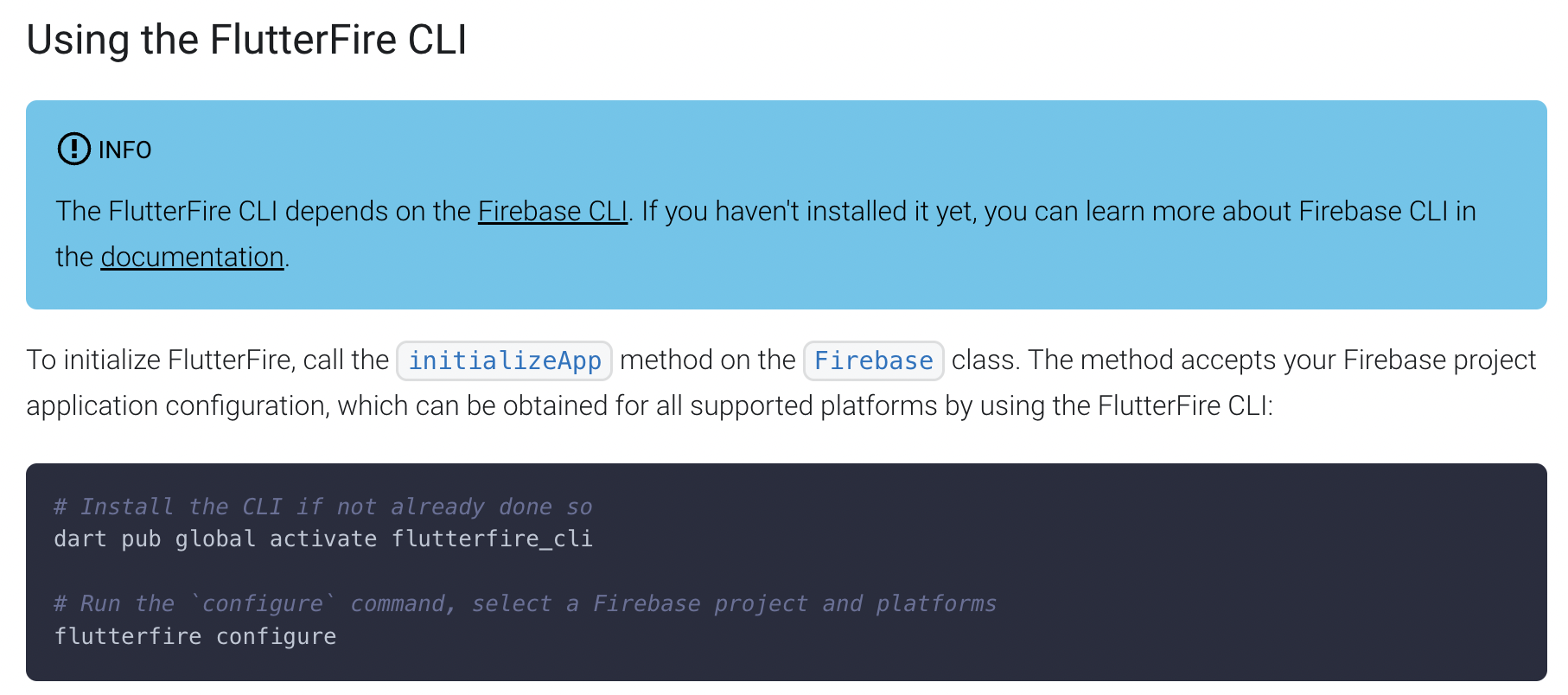
- FlutterFire CLIを使えるようにする
INFO枠内のdocumentationをクリックする
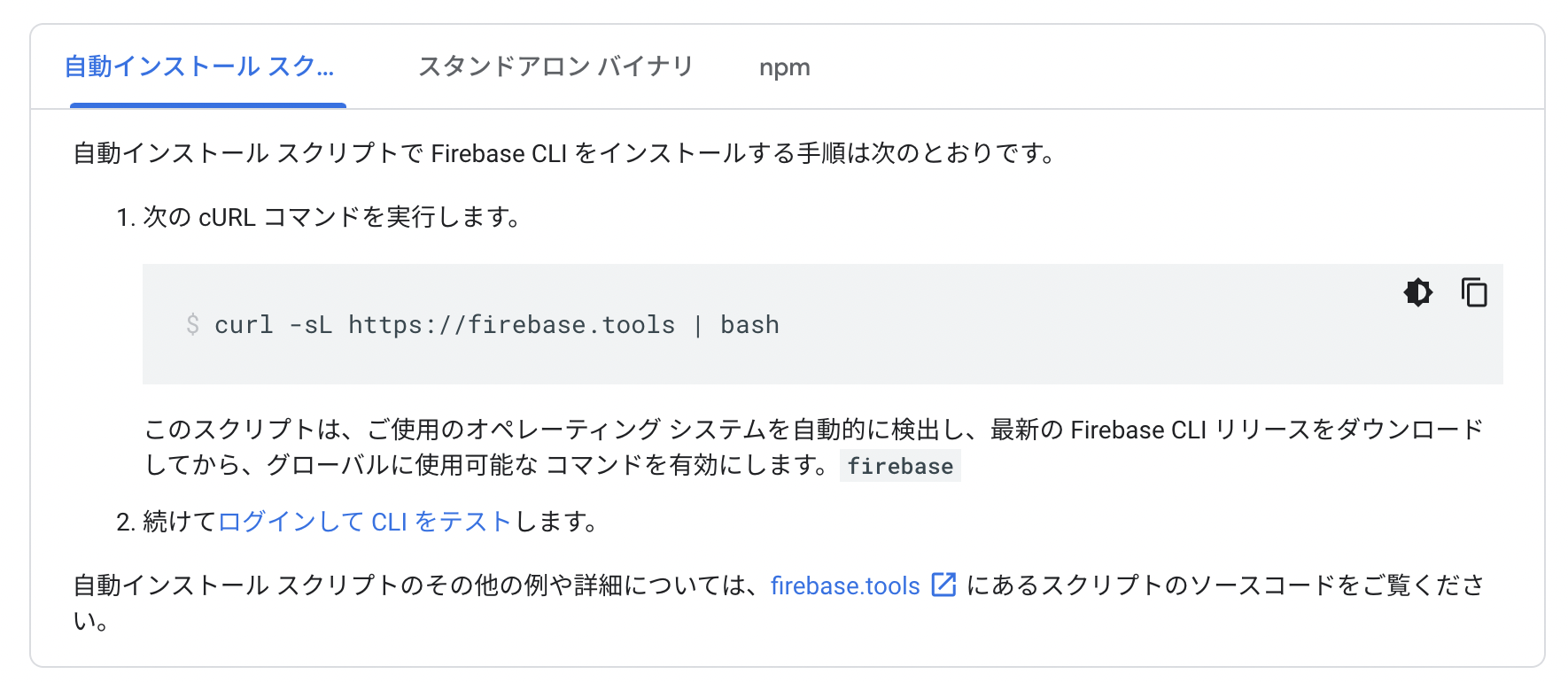
- FlutterFire CLIをインストールするには、自動インストールスクリプトと、スタンドアロンバイナリと、npmを使う方法との3通りある
一番簡単だと思われる、自動インストールスクリプトを参照し、curlコマンドを実行する
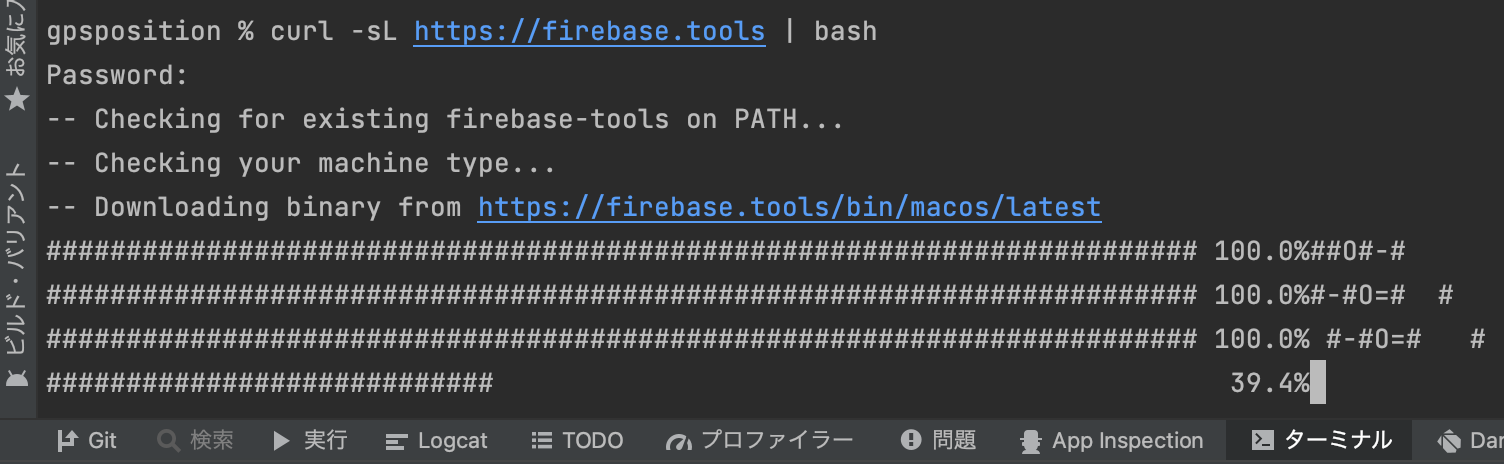
curl -sL https://firebase.tools | bash
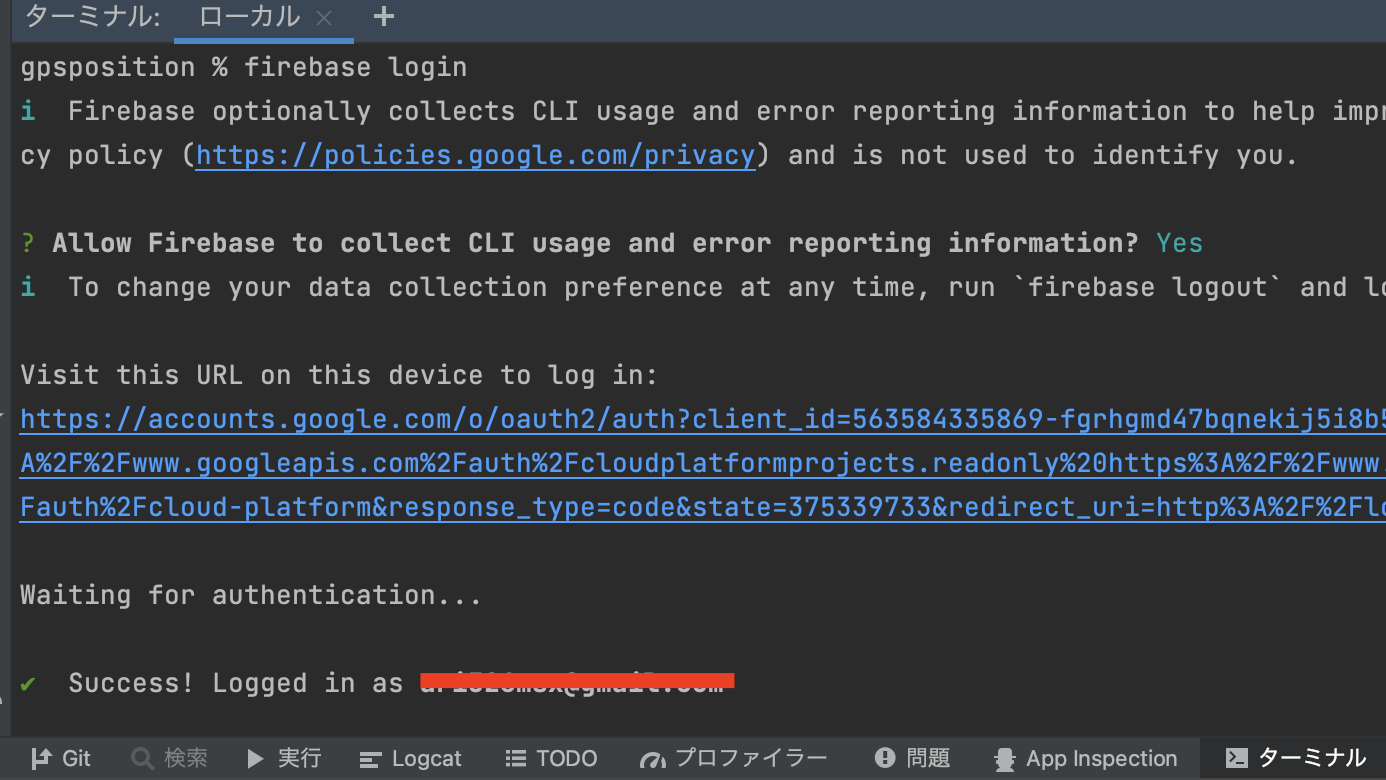
- ターミナルで下記コードを実行する
firebase login - ブラウザでFirebaseの許可するかどうかの画面が開くので、許可を押すと下のような画面になる

- 許可されたことで、ターミナル側に「Success! Logged in as アカウントのメールアドレス」が表示される

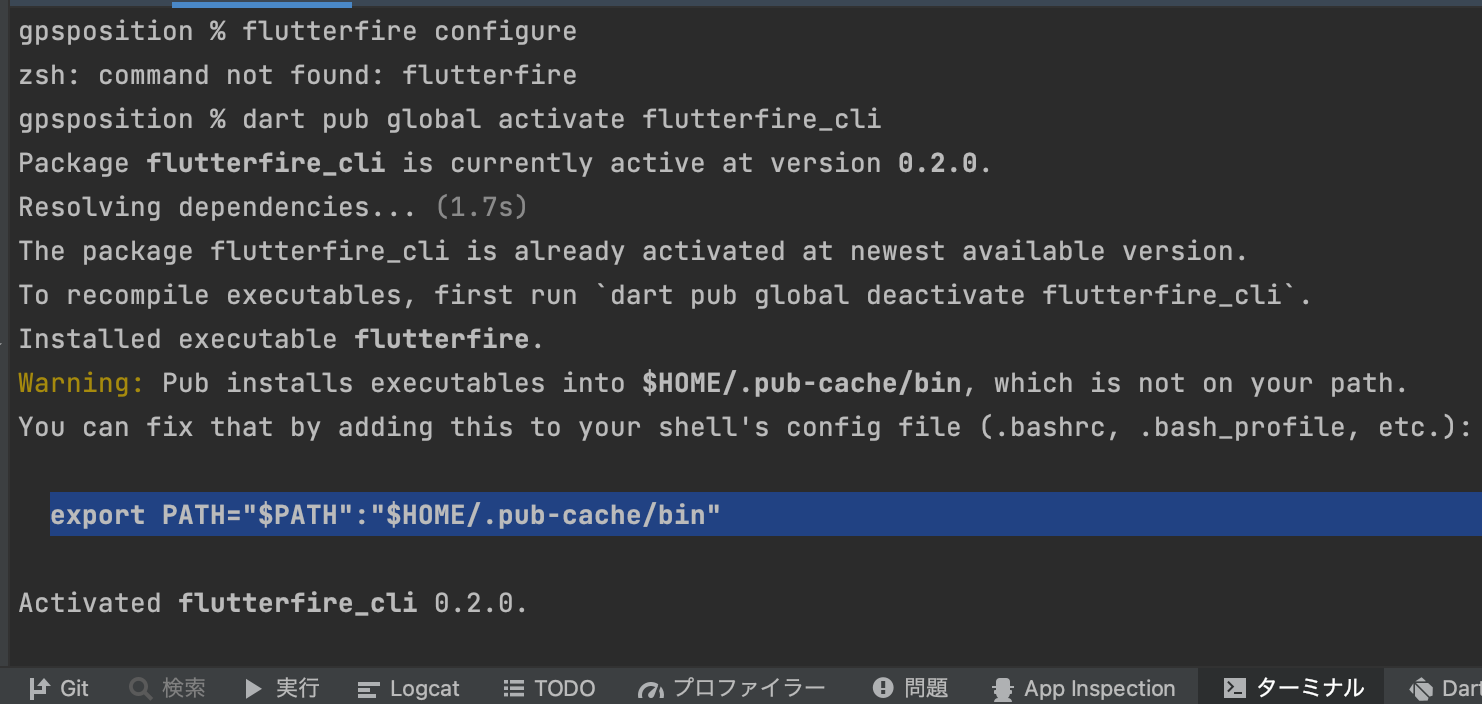
- documentationのページに飛ぶ前のページに戻り、ターミナルで下記コードを実行する
dart pub global activate flutterfire_cli
- パスを通せとコマンドが書かれているので、ホームディレクトリの.zshrcファイルを編集し、下記の1行を追加する
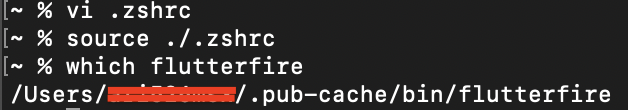
export PATH="$PATH":"$HOME/.pub-cache/bin" - sourceコマンドで編集したファイルの内容を反映する
source ~/.zshrc - 下記コマンドでパスが通っているか確認する
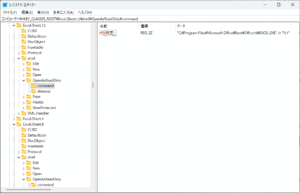
which flutterfire
※このようにパスが表示されたら正常にパスが通っている
続きは「FlutterでFirebaseを入れて情報を取得する #02」で。