目次
引き続き、Flutter道場さんのYouTube動画のまとめ。
全体的な大まかな手順(目次)
FlutterでFirebaseを入れて情報を取得する #01
- FlutterFireドキュメントを見る
- パッケージfirebase_coreを導入する
- FlutterFire CLIを導入する
FlutterでFirebaseを入れて情報を取得する #02
- Firebaseプロジェクトを作成する
- Android/build.grandleファイルを更新する
- lib/firebase_options.dartファイルを更新する
- XcodeにGoogleService-Info.plistファイルを組み込んでビルドする
- firebaseイニシャライザをコーディングしてビルドする
FlutterでFirebaseを入れて情報を取得する #03
- パッケージcloud_firestoreを導入する
- Firebaseプロジェクト内のFirestore Databaseでデータベースを作成する
- データベース内にデータを作成する
- コーディング
前の記事はこちらから⇨FlutterでFirebaseを入れて情報を取得する #01
Firebaseプロジェクトを作成する
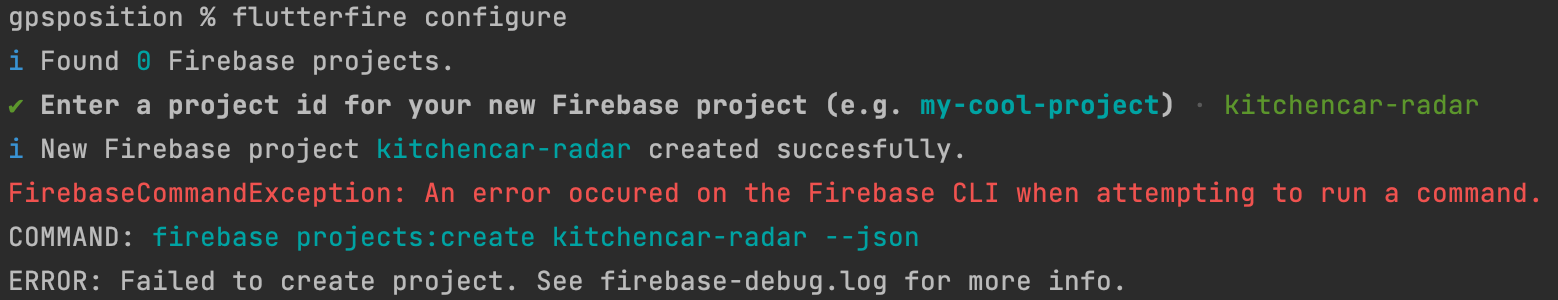
- 続きに戻って下記コマンドを実行する
flutterfire configure - Firebaseのプロジェクトが1つもない状態だと、新しいプロジェクトIDを入力せよと言ってくるので、入力してみたが、プロジェクトの作成に成功と出たものの、コンソールを確認すると、作成されていなかった。

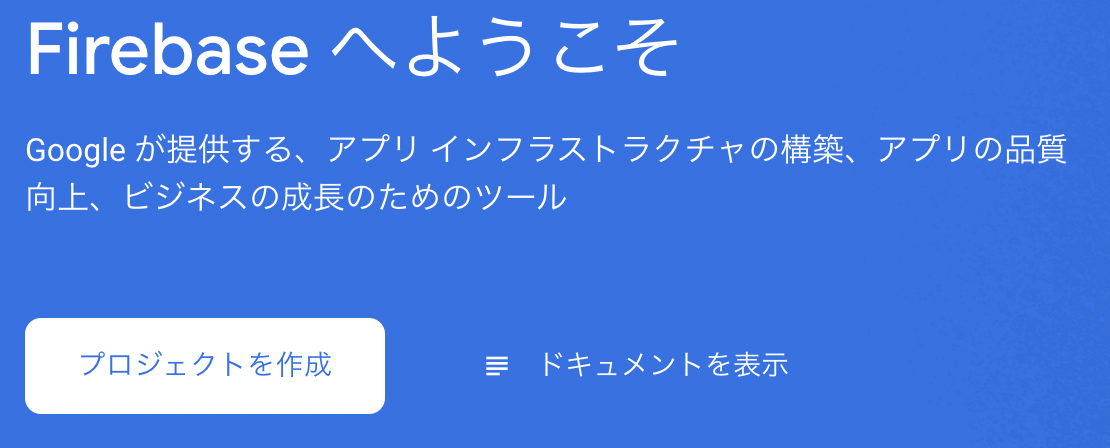
- CLIコマンドでプロジェクトを作成できるようなことを書いているが、よくわからないので、コンソール上で作成してみる

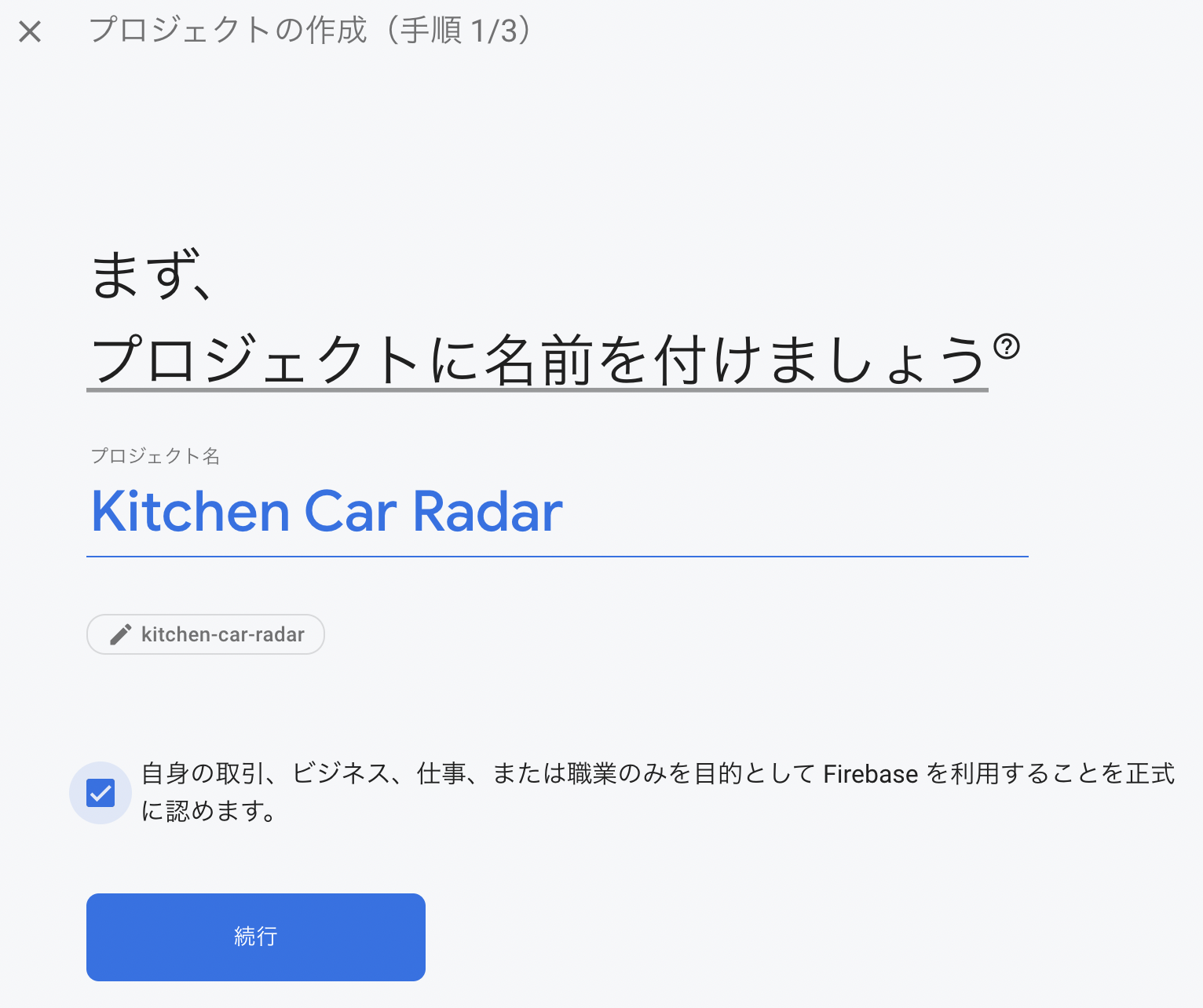
- プロジェクト名を入力して、続行をクリックする

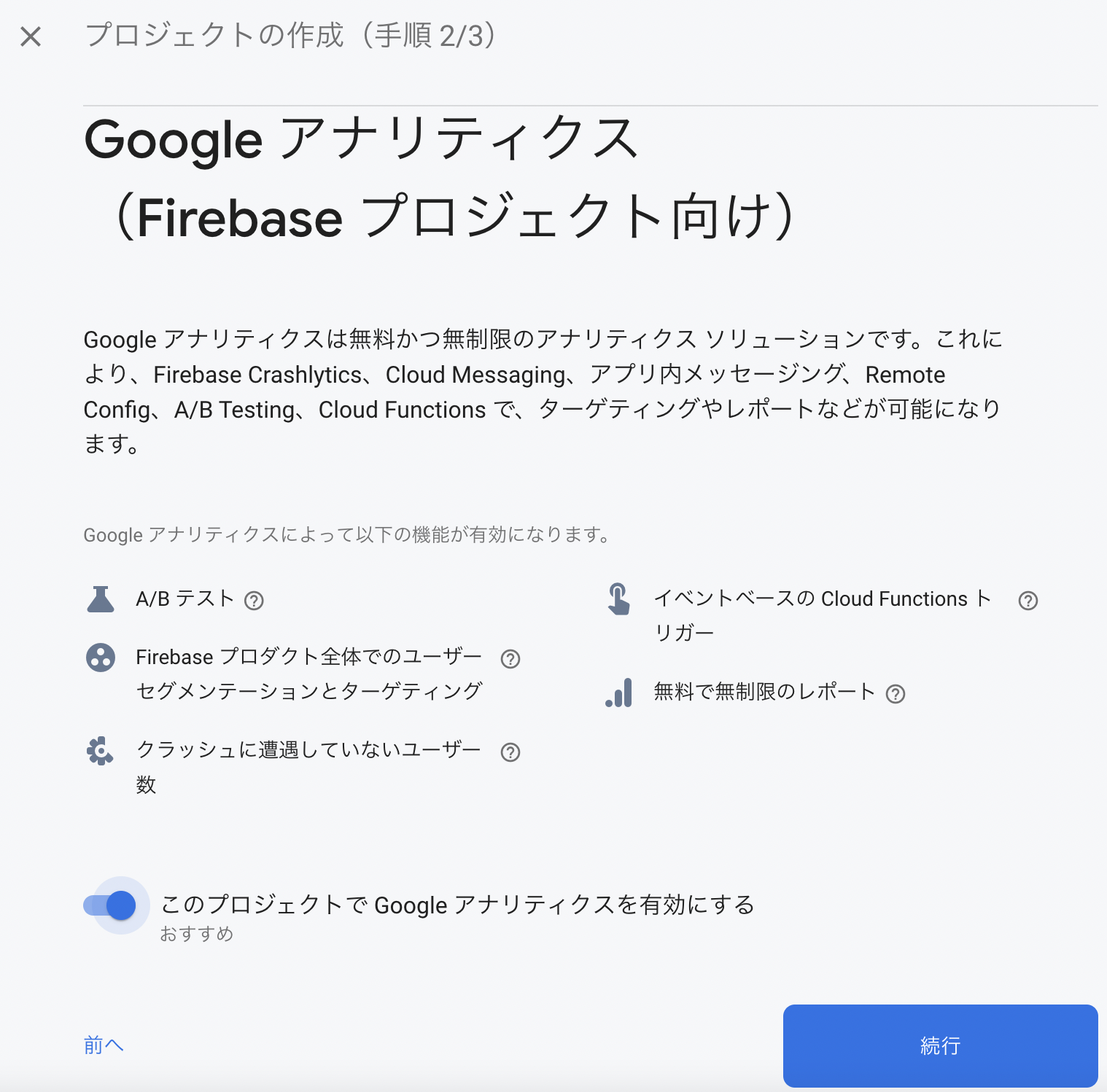
- 続行をクリックする

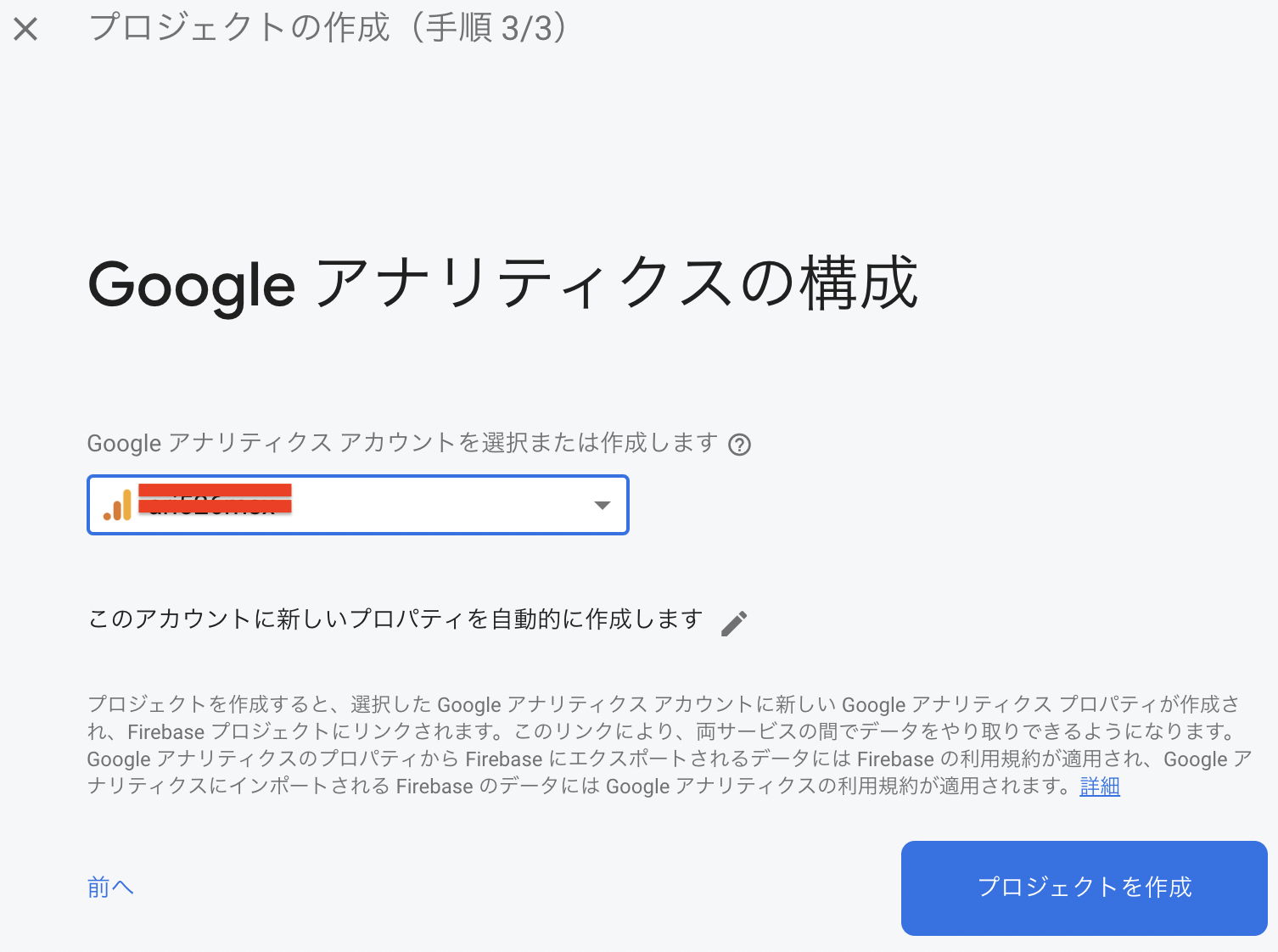
- プロジェクトを作成をクリックする

- 数秒待って、下記の画面になったら、続行をクリックする

Android/build.grandleファイルを更新する
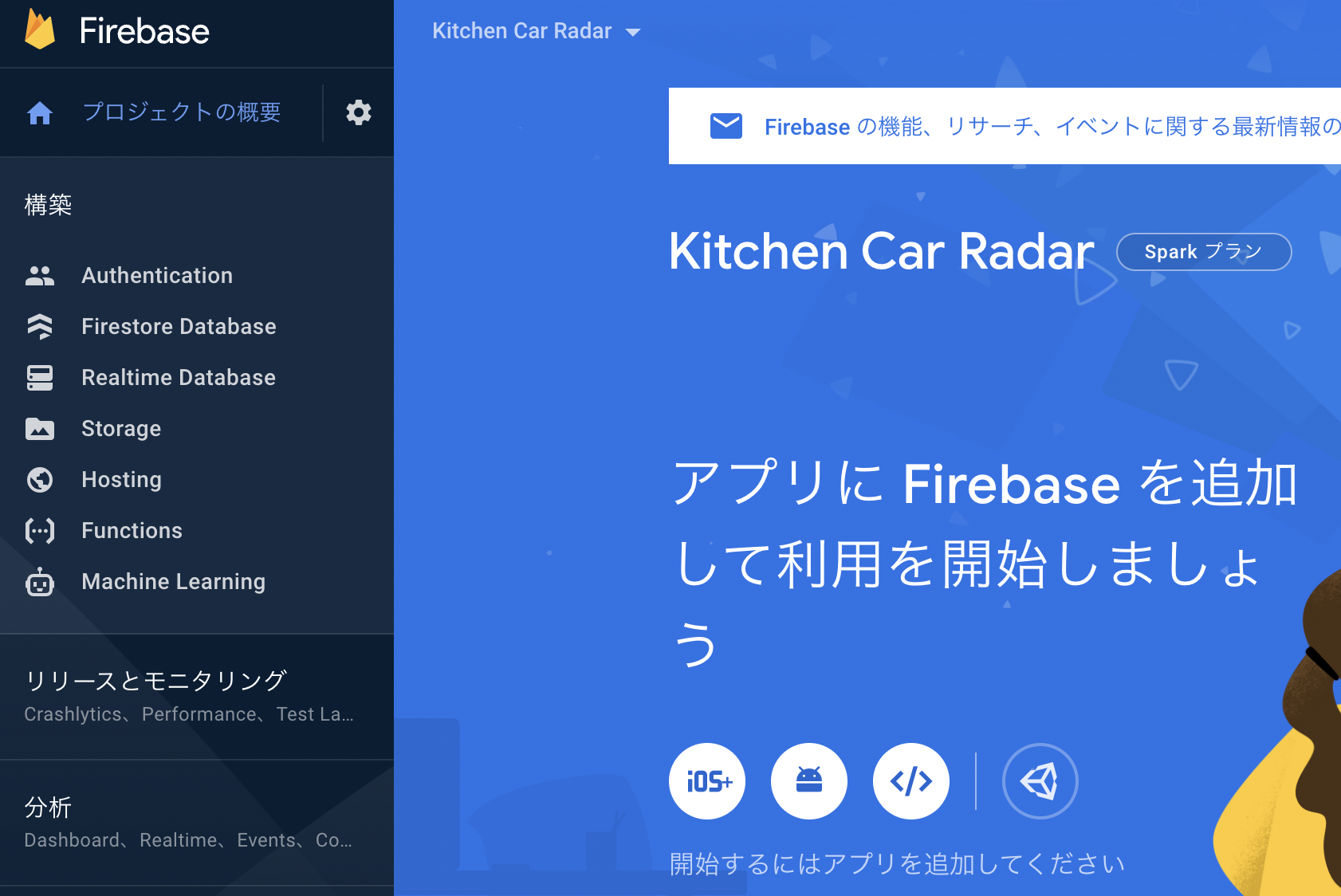
- プロジェクトの概要の画面が表示される

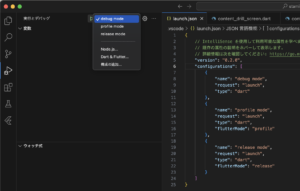
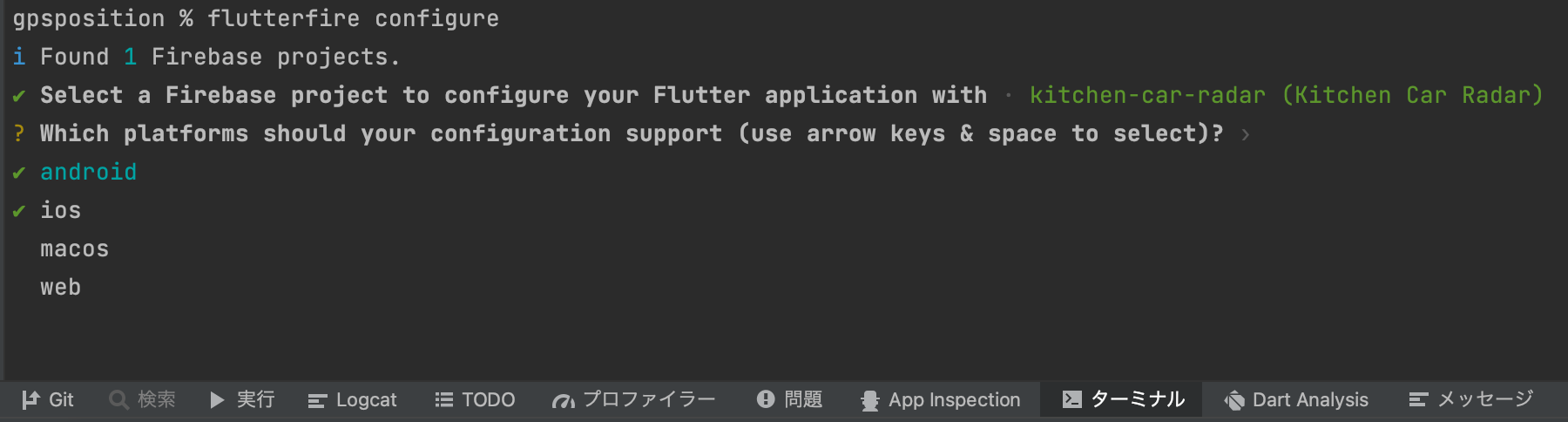
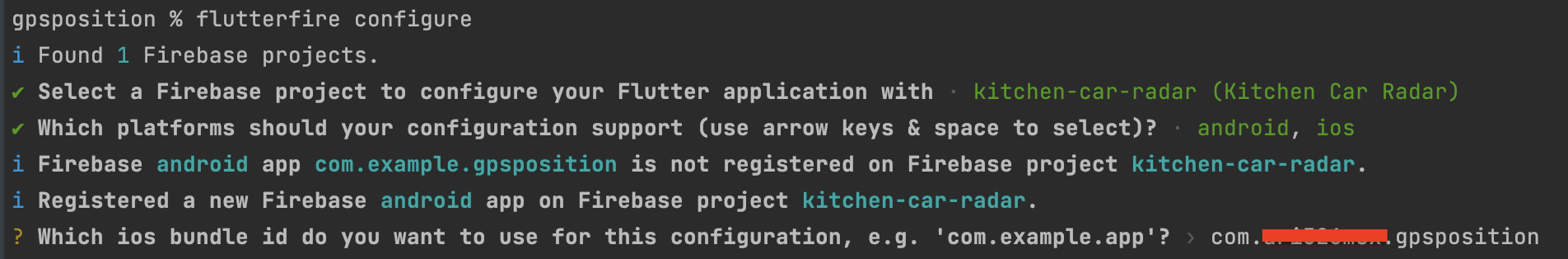
- この状態で再度「flutterfire configure」コマンドを試してみると、Firebaseコンソールで作成したプロジェクトか、新しいプロジェクトか選ぶようにとのことなので、カーソルキー(矢印キー)で「Select a Firebase project…」を選んで、Returnキーを押下する。
- プラットフォームを選ぶようにとのことなので、カーソルキーの上下で選んでスペースキーを押下するとチェックマークを付けたり外したりできる。チェックをつけてReturnキーを押下する。

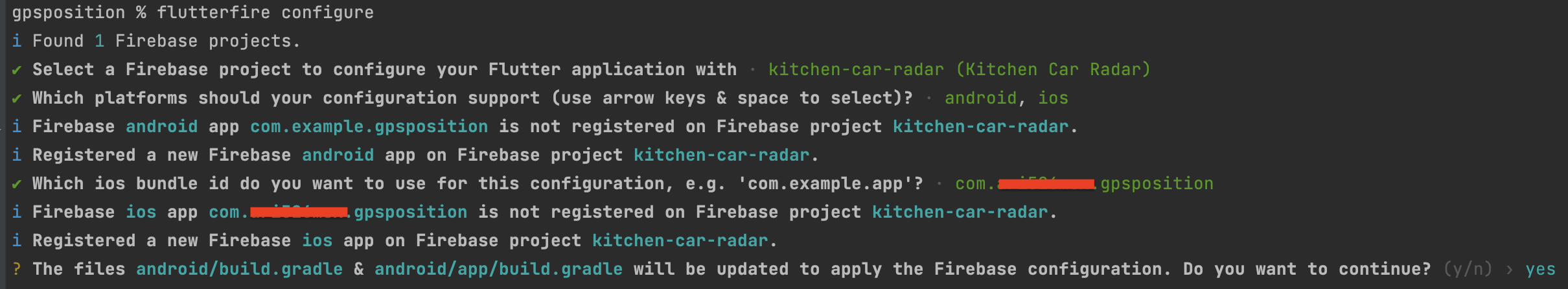
- iOSのバンドルIDは何にするかを聞かれるので、入力する

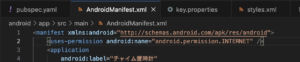
- Android配下のbuild.grandleファイルが更新されるとのことなので、yesを選択しReturnキーを押下する

lib/firebase_options.dartファイルを更新する
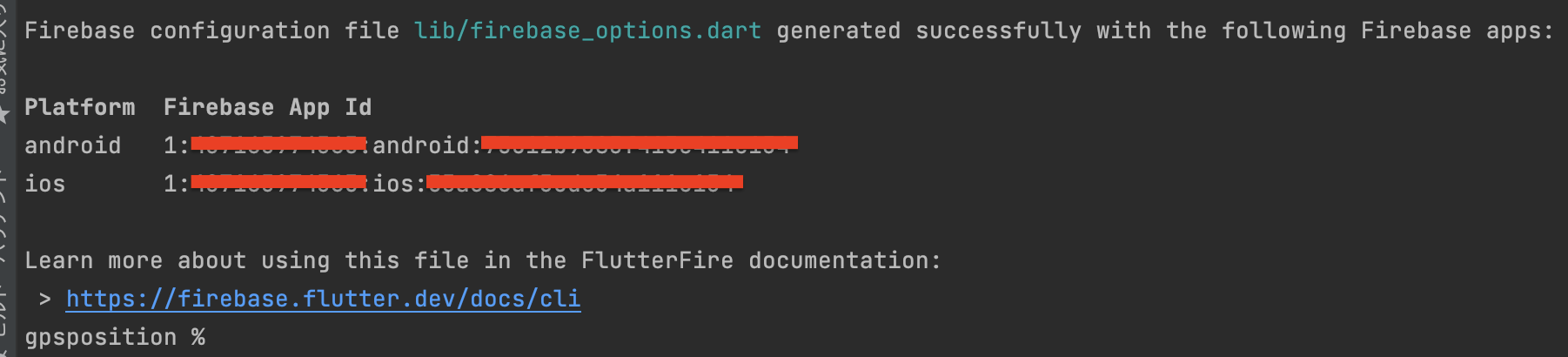
- lib/firebase_options.dartファイルの生成に成功したと出るので...

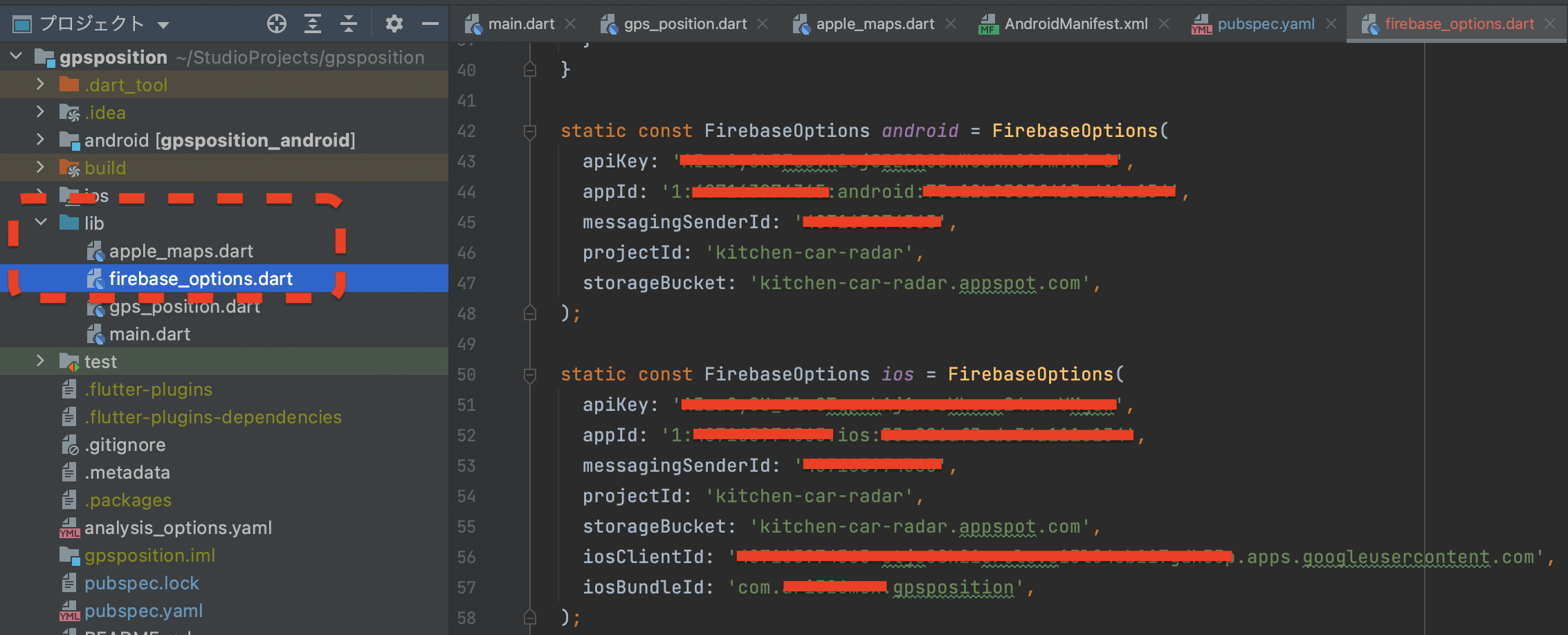
- そのファイルを開いて確認してみると、Firebase App Idが記載されていることが確認できる

XcodeにGoogleService-Info.plistファイルを組み込んでビルドする
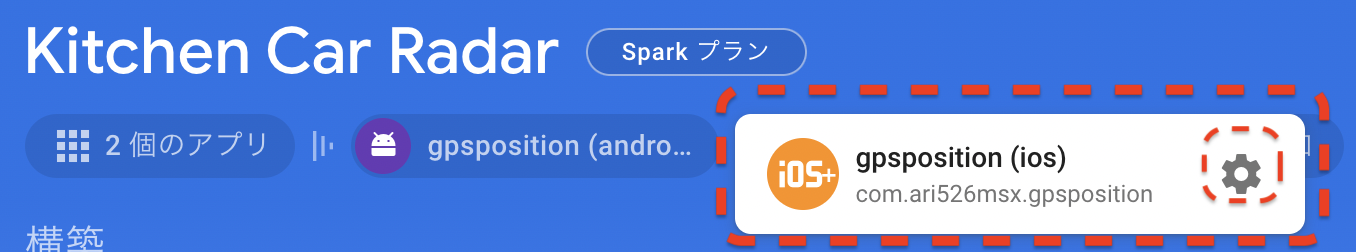
- Flutter道場さんの動画では、XcodeにFirestoreの設定ファイルを組み込むとしているので、コンソールで、「iOS」を選択し、歯車マークをクリックする

- 下にスクロールし、「GoogleService-Info.plist」をクリックしてダウンロードする

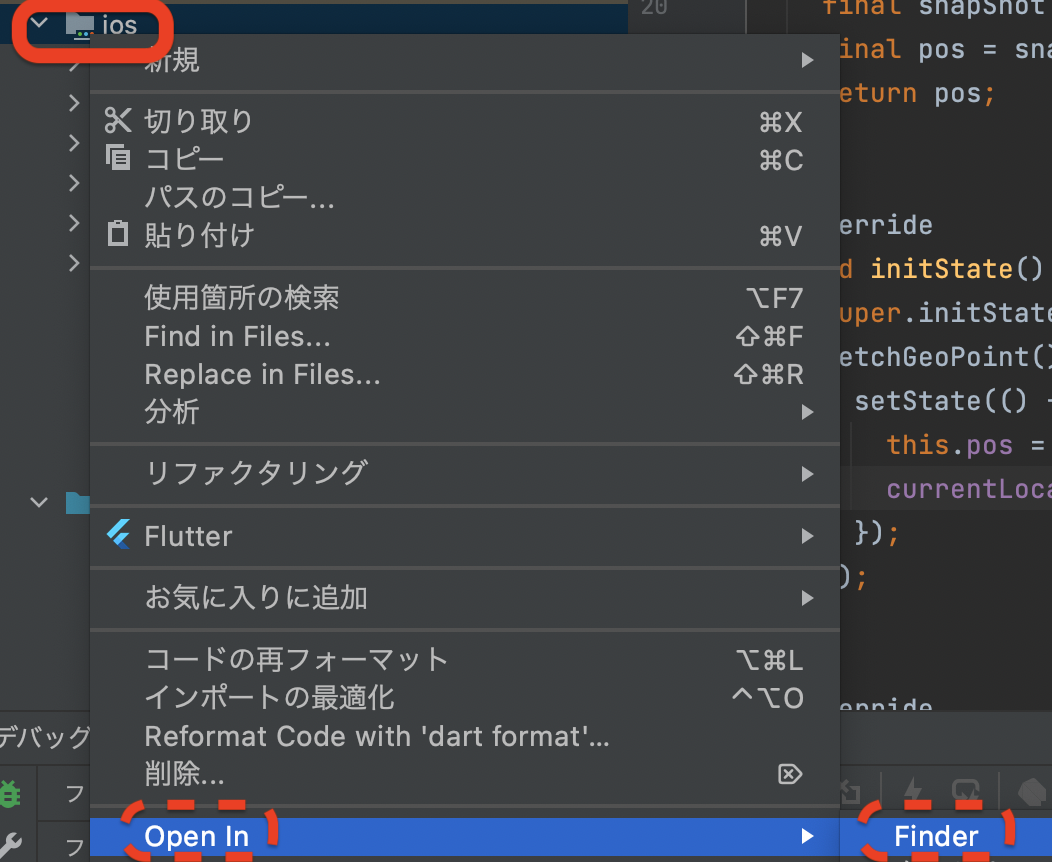
- AndroidStudioに戻り、iOSのフォルダを右クリックし、「Open In → Finder」を選び、フォルダを開く

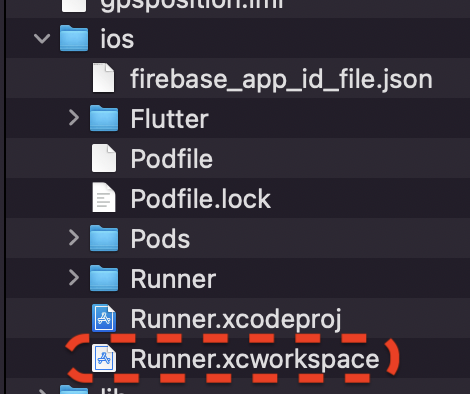
- 「Runner.xcworkspace」をダブルクリックすると、Xcodeが開く

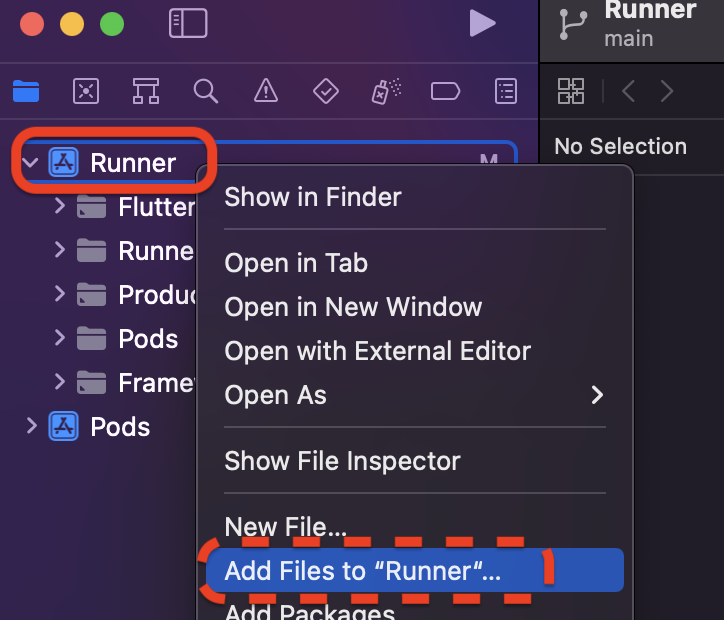
- 「Runner」を右クリックし、「Add Files to “Runner”…」を選択する

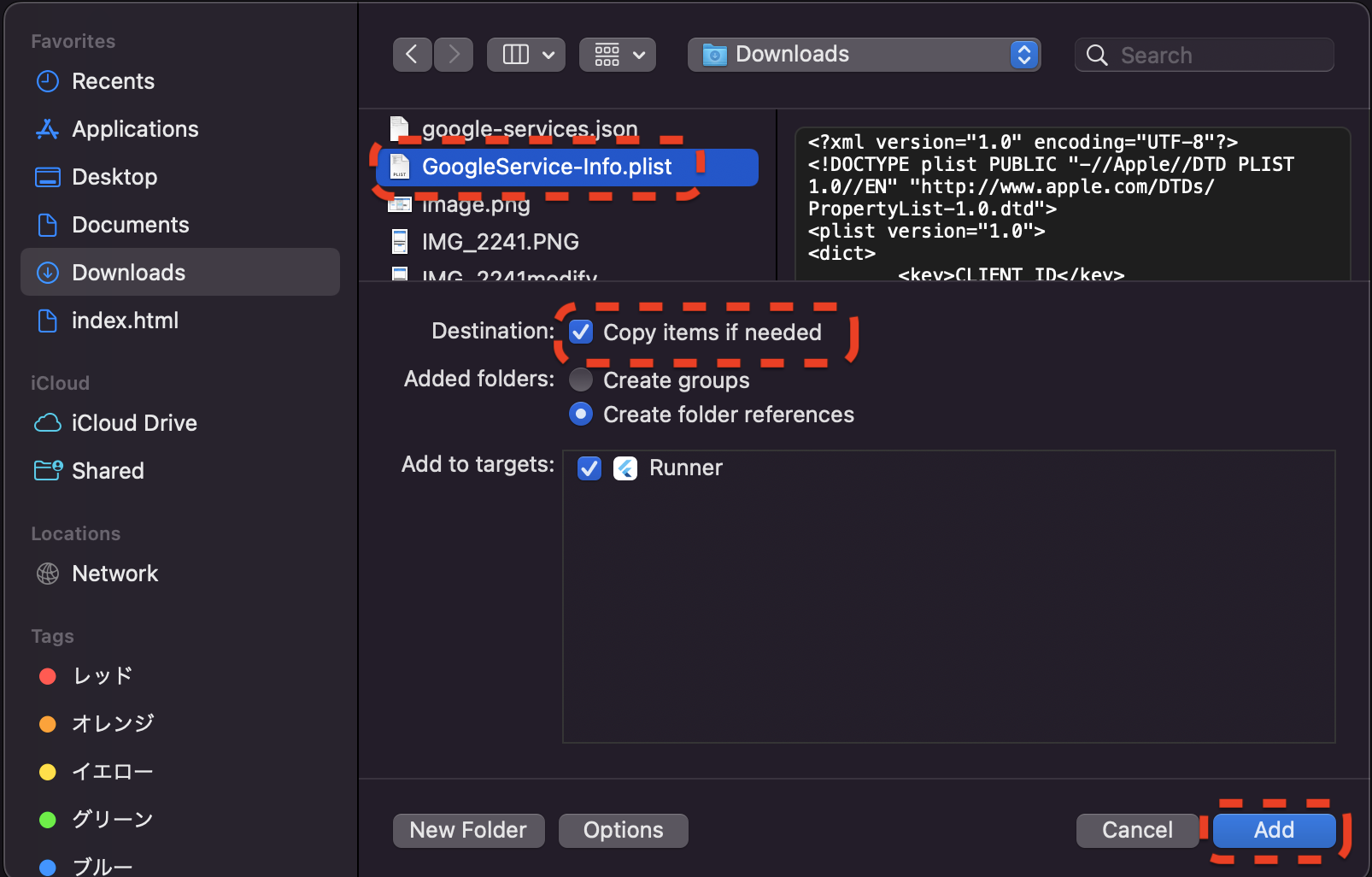
- 先ほどダウンロードした「GoogleService-Info.plist」を選択し、「Add」をクリックする
※Destinationの「Copy items if needed」をチェックしておくこと
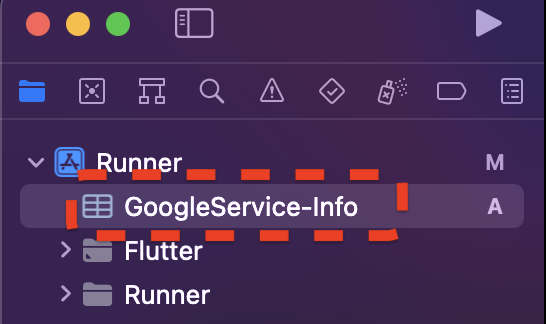
- 「GoogleService-Info.plist」がXcodeのプロジェクトに追加されたことを確認する

firebaseイニシャライザをコーディングしてビルドする
- ここでやっとFlutterFireに戻ってきて、初期化の仕方を教えてくれている
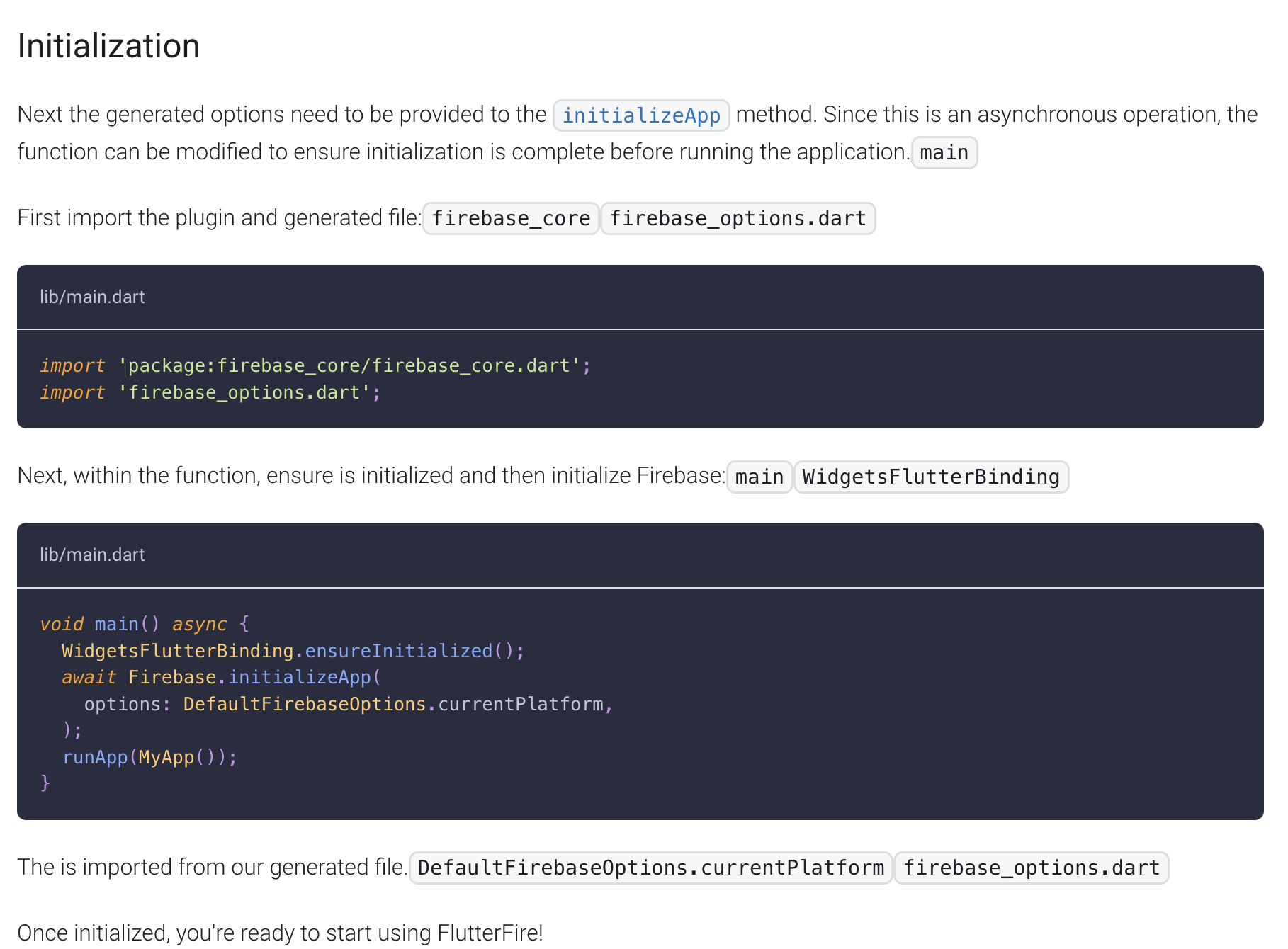
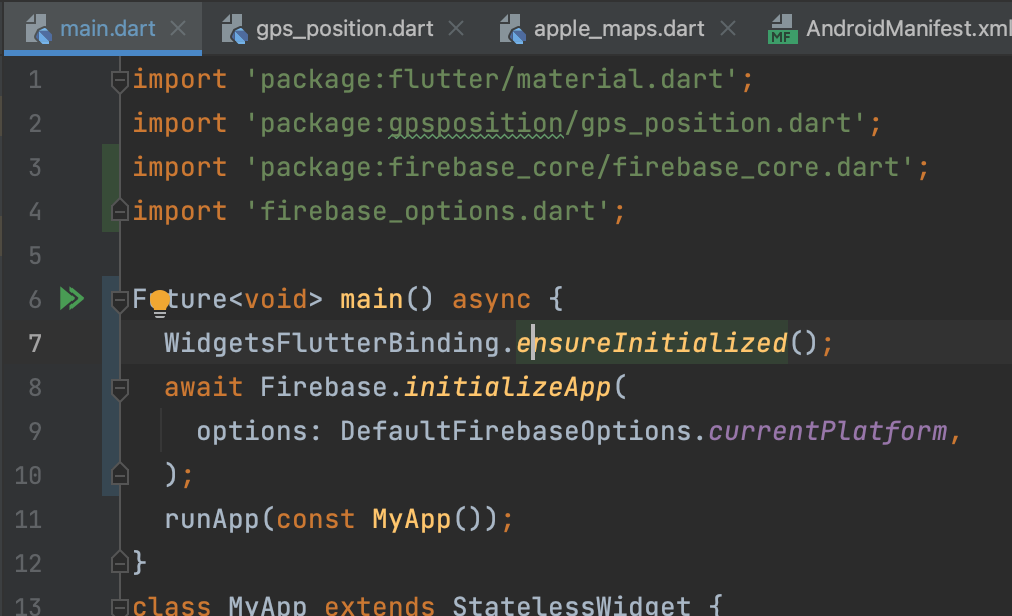
main.dartにてパッケージのfirebase_core.dartをインポートし、先ほど生成してもらったfirebase_options.dartをインポートする
使い方はinitializeAppメソッドが用意されているので、main関数で一度だけ呼び出すようにとのことである
ただし非同期処理なのでasync,awaitを使用する
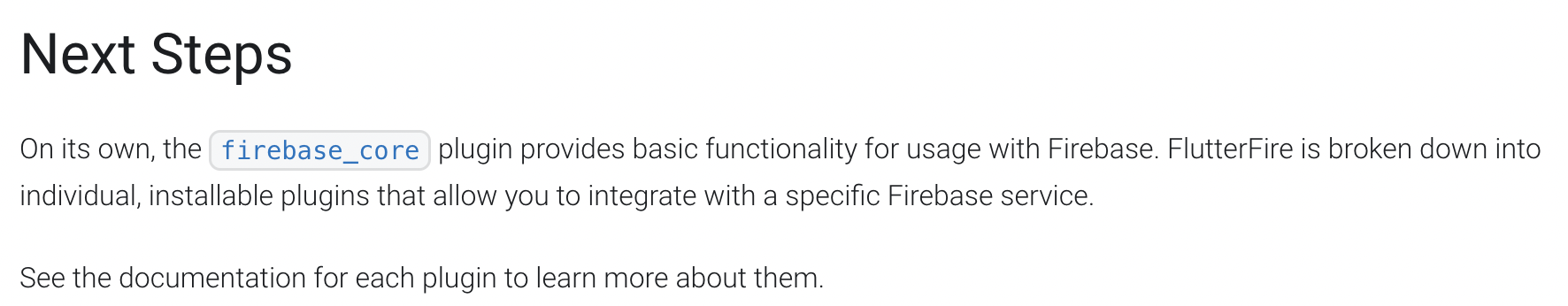
- あとはfirebase_coreのプラグインがFirebaseを使うための基本的な機能を用意してくれているので、それを使うようにとのこと

- 説明通りのイニシャライザをmain関数に取り入れる
await…の行を挿入後、エラーが出るので自動修正してもらうと、asyncが入って、リターン値もvoidからFuture<void>に変わった
※FlutterFireドキュメントの説明ではリターン値の型はvoidのままだが、自動修正の結果を採用することにした
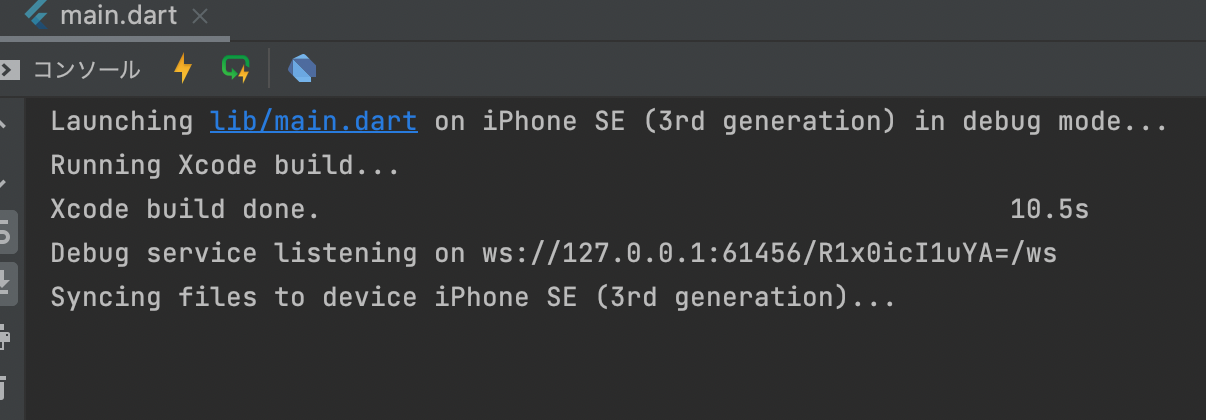
- これで一度ビルド実行してみる
Flutter道場さんの動画ではエラーが出てくるが、エラーは発生せず、すんなり実行された
長くなったので、続きは「FlutterでFirebaseを入れて情報を取得する #03」で。