
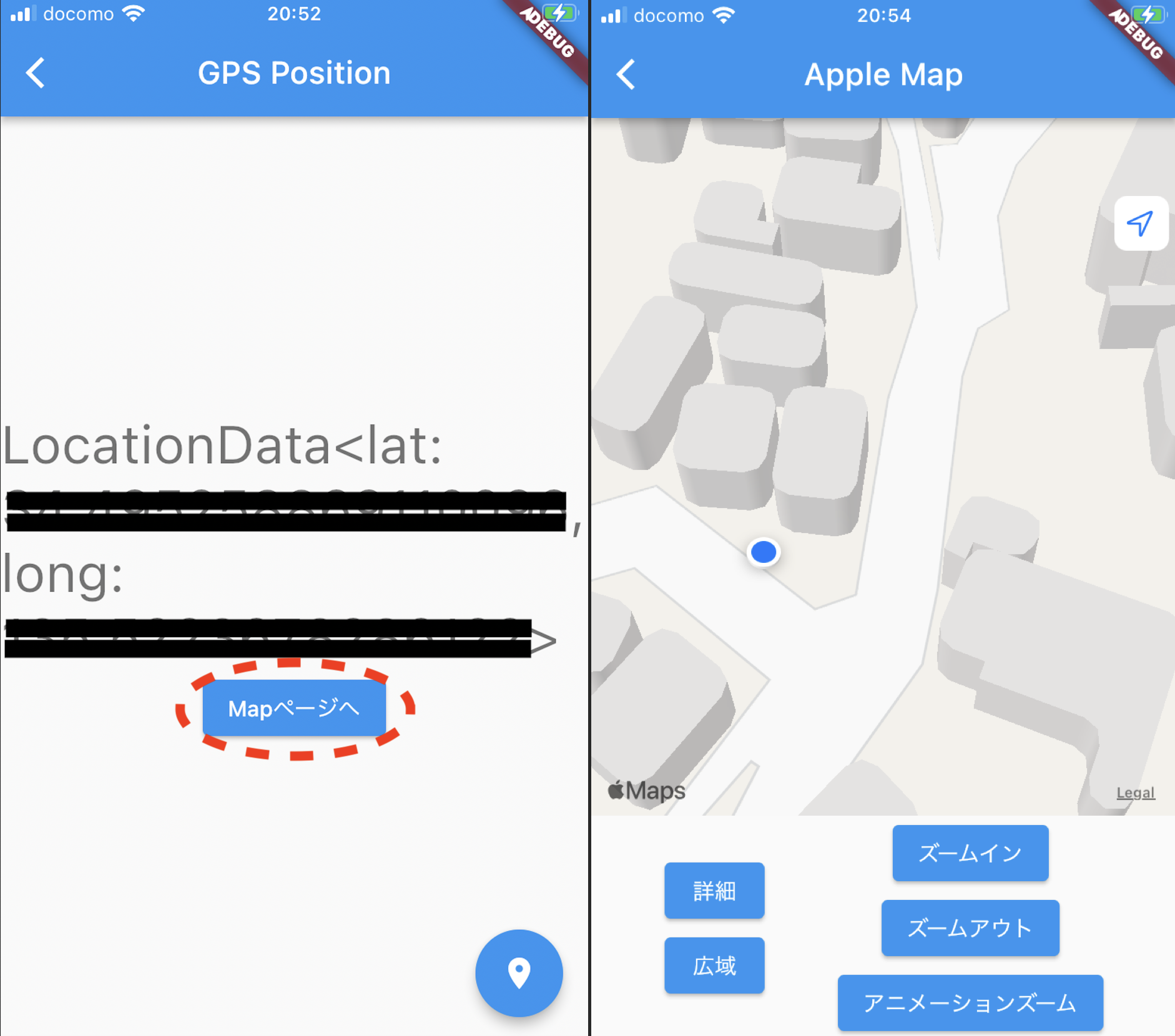
先日作成した、Locatorを使用して現在の位置を示すGPS値を取得して、それを地図上にマークして表示させるアプリを作ってみた。普通はGoogleMapを使用するとは思うが、Google Cloud Platformというものを用意して課金する必要があるため、とりあえずAppleのマップアプリで表示できるようにしてみた。
ほぼpub.devのapple_maps_flutterの例を丸ぱくりで動いた。ScaffoldでAppBarを表示させるのと、前ページで取得した緯度経度の値を画面遷移と共に受け取り、コンストラクタでprivate変数に格納し、それをAppleMapに表示する様にした。
import 'package:apple_maps_flutter/apple_maps_flutter.dart';
import 'package:flutter/material.dart';
class AppleMaps extends StatelessWidget {
late double _latitude;
late double _longitude;
AppleMaps(double? latitude, double? longitude, {Key? key}) : super(key: key) {
_latitude = (latitude == null) ? 0.0 : latitude;
_longitude = (longitude == null) ? 0.0 : longitude;
}
late AppleMapController mapController;
void _onMapCreated(AppleMapController controller) {
mapController = controller;
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Apple Map'),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Expanded(
child: AppleMap(
onMapCreated: _onMapCreated,
initialCameraPosition: CameraPosition(
target: LatLng(_latitude, _longitude),
pitch: 30.0,
zoom: 17,
),
myLocationEnabled: true,
myLocationButtonEnabled: true,
),
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Column(
children: <Widget>[
ElevatedButton(
onPressed: () {
mapController.moveCamera(
CameraUpdate.newCameraPosition(
CameraPosition(
target: LatLng(_latitude, _longitude),
pitch: 30.0,
zoom: 17,
),
),
);
},
child: const Text('詳細'),
),
ElevatedButton(
onPressed: () {
mapController.moveCamera(
CameraUpdate.newLatLngZoom(
LatLng(_latitude, _longitude),
11.0,
),
);
},
child: const Text('広域'),
),
],
),
Column(
children: <Widget>[
ElevatedButton(
onPressed: () {
mapController.moveCamera(
CameraUpdate.zoomIn(),
);
},
child: const Text('ズームイン'),
),
ElevatedButton(
onPressed: () {
mapController.moveCamera(
CameraUpdate.zoomOut(),
);
},
child: const Text('ズームアウト'),
),
ElevatedButton(
onPressed: () {
mapController.moveCamera(
CameraUpdate.zoomTo(17.0),
);
},
child: const Text('アニメーションズーム'),
),
],
),
],
)
],
),
);
}
}
呼び出し側のボタンだけ抜粋↓
ElevatedButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => AppleMaps(_locationData.latitude, _locationData.longitude)),
);
},
child: const Text('Mapページへ'),
),