
アプリを作成している上で、Flutterのデフォルトアイコンを見ていると、少々飽きてきます。
自分が作っている世界で唯一のアプリなのに、自分オリジナルのアイコンに変えたいじゃあありませんか?
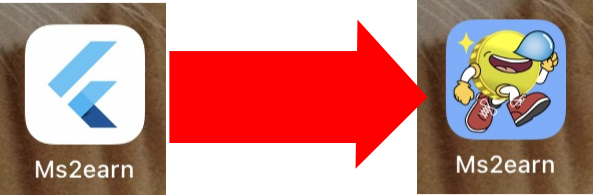
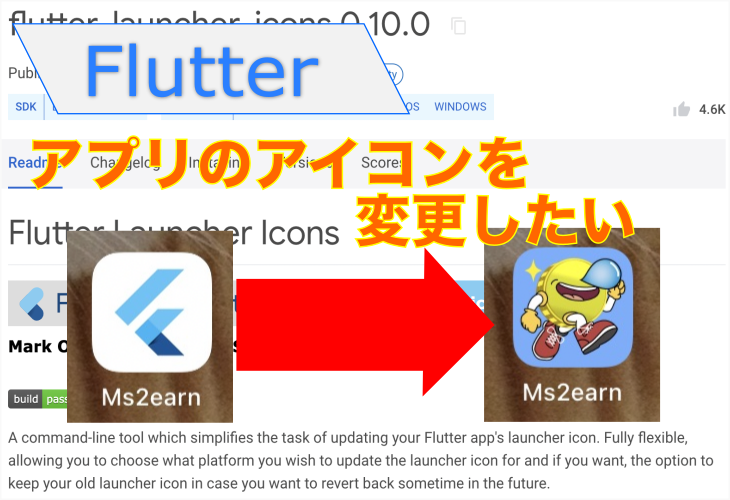
という事で、今回はアプリのアイコンをFlutterデフォルトアイコンから独自のアイコンに変更してみます。
これもさすがFlutter。パッケージをインストールしてコマンドを打つだけで変更できちゃいます。
「flutter_launcher_icons」パッケージをインストールする
いつものように「flutter_launcher_icons」パッケージを下記コマンドでインストールする
flutter pub add flutter_launcher_iconsインストールが終わったら、「flutter pub get」もやっておきましょう。
アイコン用画像ファイルを用意する
アイコン用画像は、Windowsのアプリケーションソフトのように「*.icon」でなくて良いようです。
今回は1024×1024のPNG画像を用意しました。
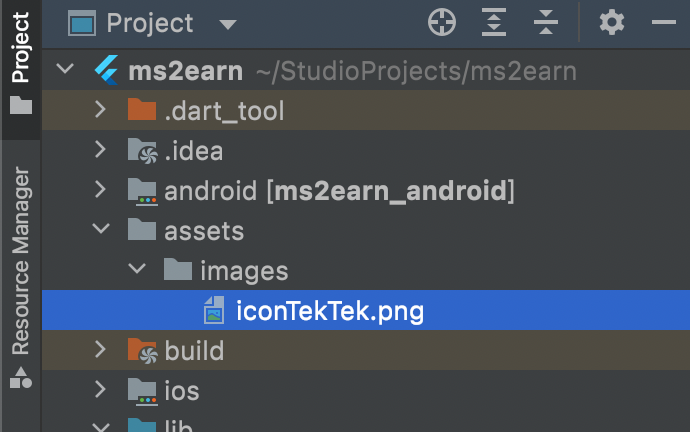
プロジェクトルート配下に「/assets/images」ディレクトリを作成し、その中に用意した画像ファイルを配置しました。
今回は「iconTekTek.png」というファイルを用意しました。

pubspec.yamlに記載する
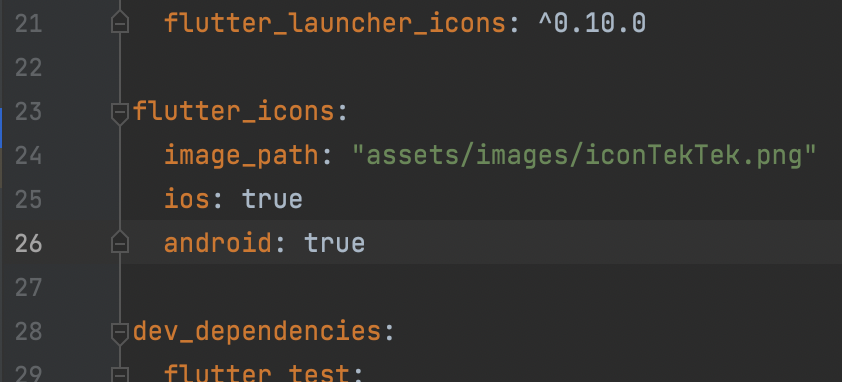
pubspec.yamlファイルに下記のコードを追記する。
flutter_icons:
image_path: "assets/images/iconTekTek.png"
ios: true
android: true依存パッケージを記述している「dependencies:」の次のセクションに記載しました。

コマンドを実行する
下記のコマンドを実行する
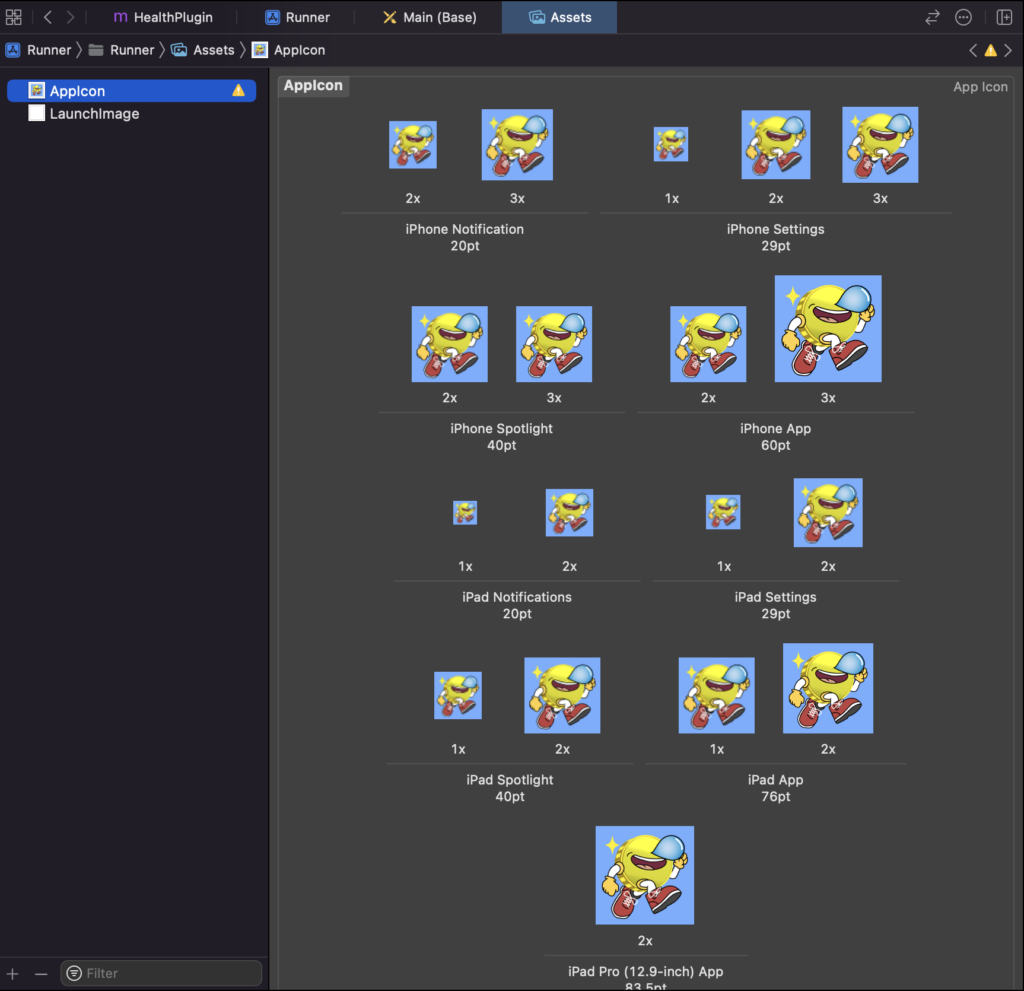
flutter packages pub run flutter_launcher_icons:mainこれでxcode用のアイコン情報が作成されているようです。

アプリを実行してみるとアイコンが更新されました。